レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css3 背 景画像レスポンシブ
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
これが新常識! レスポンシブな画像切り替え方法まとめ
HTML・CSS レスポンシブな正方形を作って、その中央にコンテンツを表示 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb
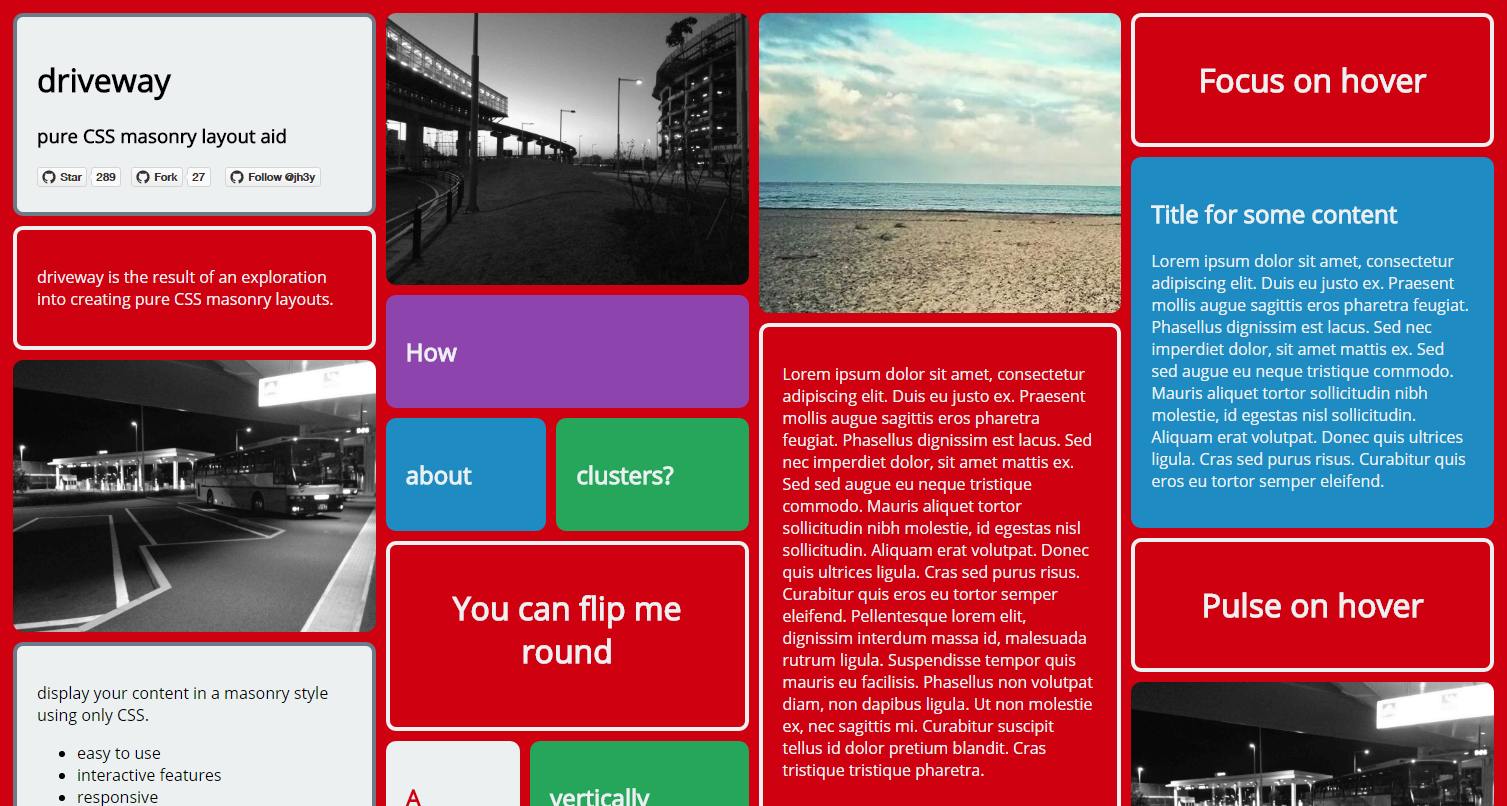
2018年人気だったすごいHTMLスニペットベスト100選【Codepen編 
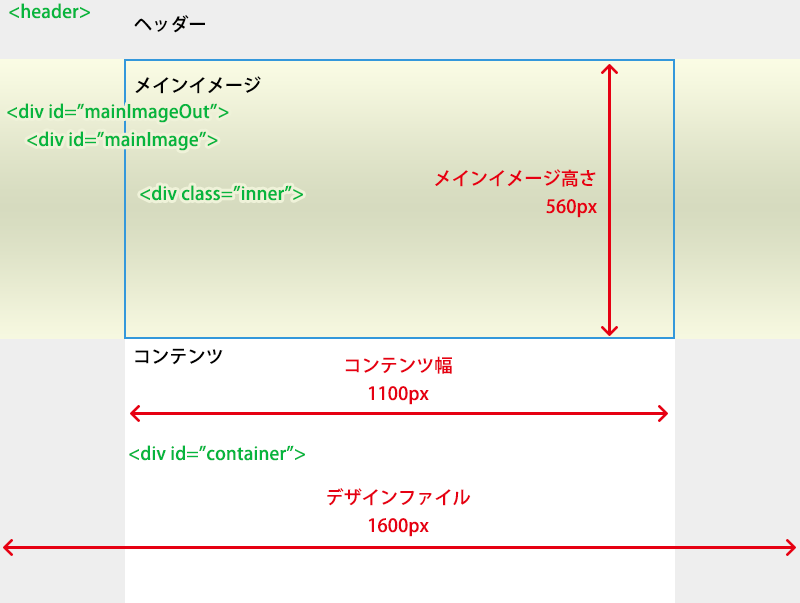
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
コピペで実装できるHTML/CSSスニペット、チュートリアルまとめ 
レスポンシブ飾りフレームをバージョンアップ モリタ・クリエイト
CSS]大きい画像をブラウザのサイズに合わせて背景に表示するスタイル ![CSS]大きい画像をブラウザのサイズに合わせて背景に表示するスタイル](https://coliss.com/wp-content/uploads-2009-2d/2009091101.png)
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css3 背 景画像レスポンシブ"
Post a Comment