cssだけで要素を回転させる方法 transform:rotate() WEBクリエイター - css3 背景画像 回転
cssだけで要素を回転させる方法 transform:rotate() WEBクリエイター 
いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃 
CSSのみで画像をその場で回転させたり、大きな円を描くように回転 
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSS いろいろなチェック柄背景のサンプル集 ONE NOTES
CSS 背景色とテキスト色を相互に入れ替えるサンプル集 ONE NOTES
CSSで実装できる、魅力的なボタンデザイン用サンプル、テクニック30個 
divのboxの上にさらにboxを追加し、回転させる - nicepaper @ ウィキ 
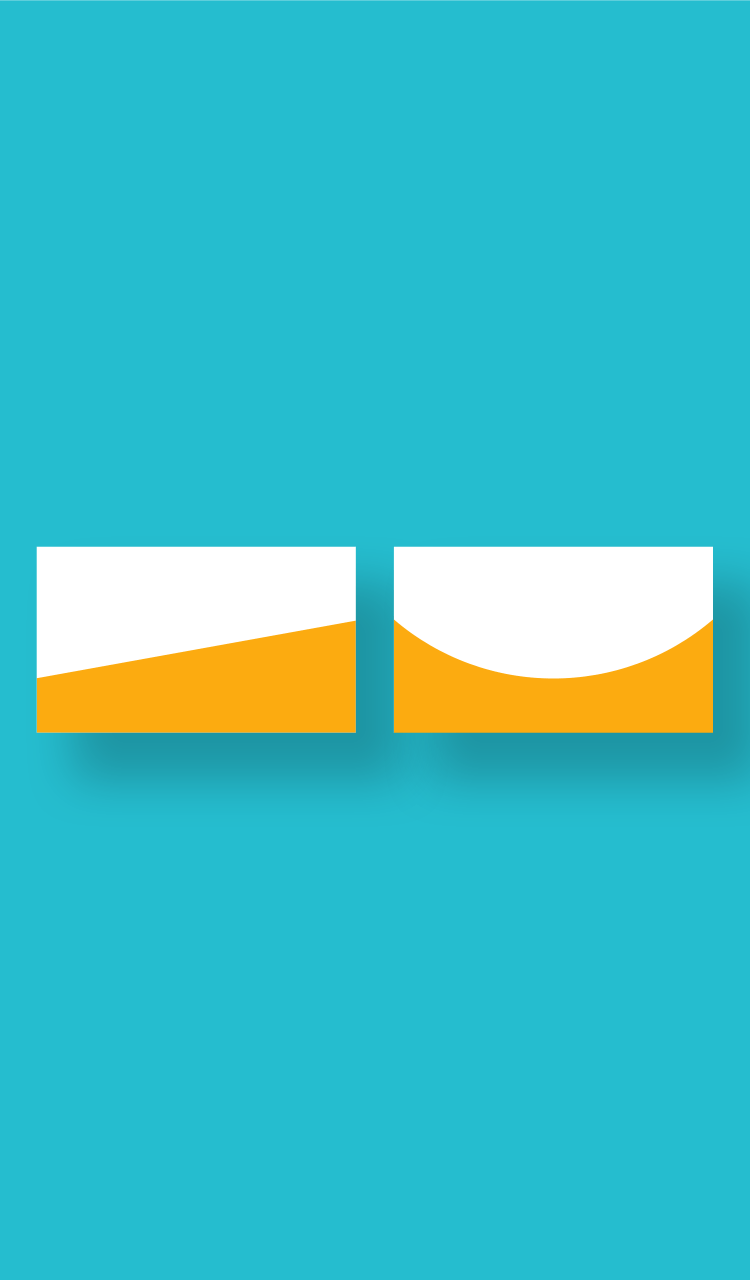
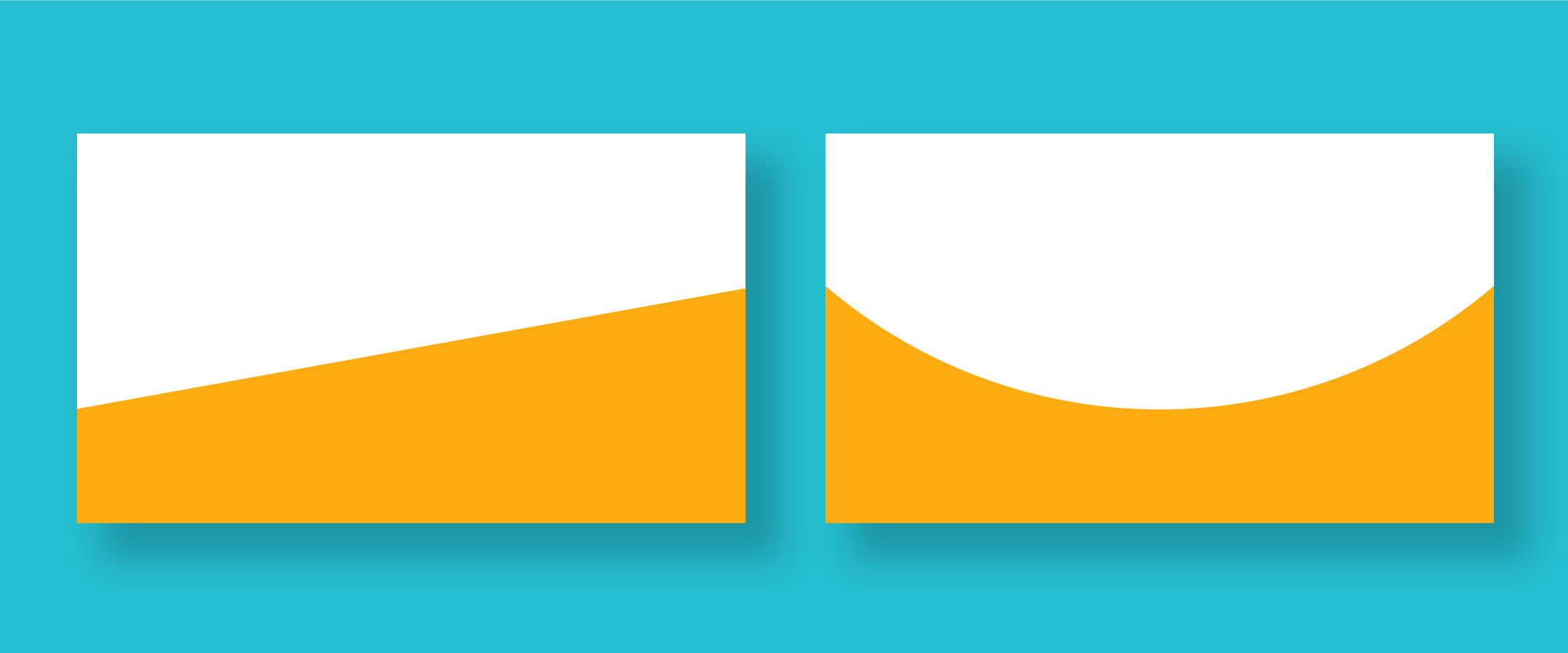
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
徐々に背景色を変更するCSSアニメーションサンプル ONE NOTES
0 Response to "cssだけで要素を回転させる方法 transform:rotate() WEBクリエイター - css3 背景画像 回転"
Post a Comment