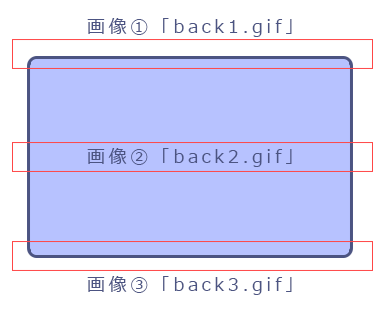
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a - css3 背景固定 レスポンシブ
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
ヘッダーの高さ分だけコンテンツを下げる(paddingは使わない)方法
CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】
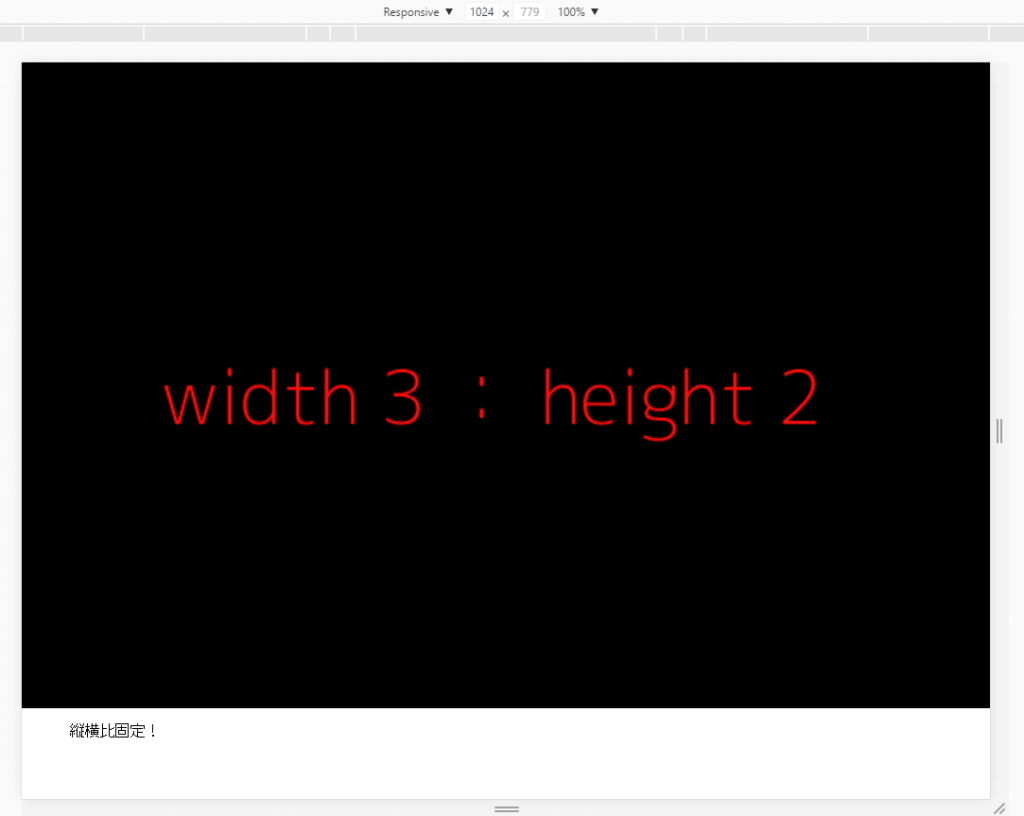
【css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業 
レスポンシブで使える比率を固定したボックス XTRA BLOG
CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java 
CSS】CSSだけで作るアコーディオンメニュー WEBDESIGNDAY
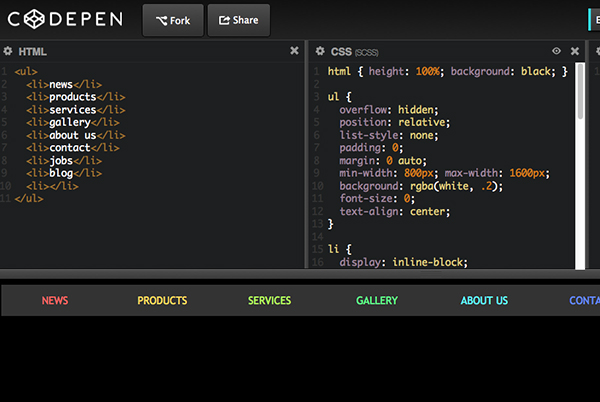
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える 
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
CSSのcalcで片側だけグリッドガイドライン外へ飛び出したカラム 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
0 Response to "CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a - css3 背景固定 レスポンシブ"
Post a Comment