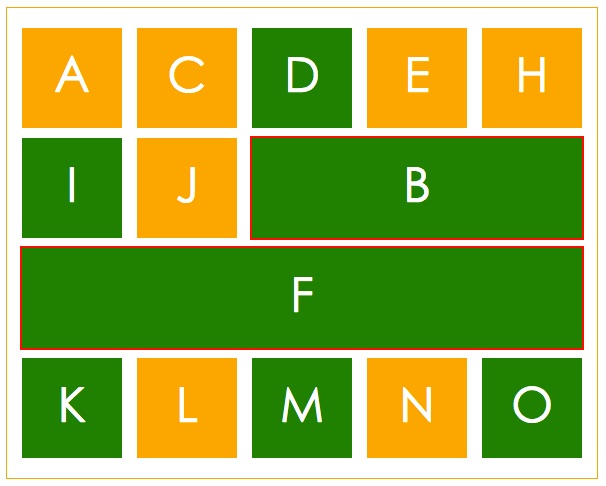
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
使用CSS linear-gradient属性实现网格背景和桌布效果
全面掌握CSS 3 背景与渐变应用技巧_哔哩哔哩(゜-゜)つロ干杯~-bilibili
CSS】Grid 佈局總結 IT人
web前端入门到实战:CSS自定义属性+CSS Grid网格实现超级的布局能力_
仅用CSS几步实现赛博朋克2077风格视觉效果_HTML_调试吧
CSS Grid布局:響應式布局- 每日頭條
使用CSS Grid创建分散式不规则网格布局
微博搜索
如何使用CSS Grid布局实现网格的流动- web开发- 亿速云
使用css grid构建复杂布局的小技巧!(值得收藏)_技术你好
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
0 Response to "CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景"
Post a Comment