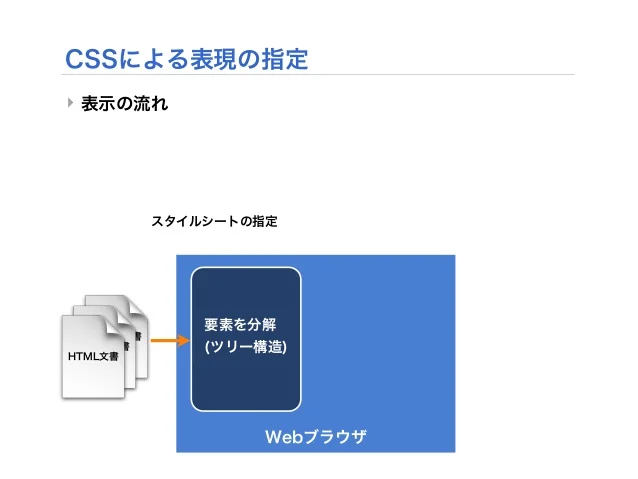
メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する - css流れる文字 背景
メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング 
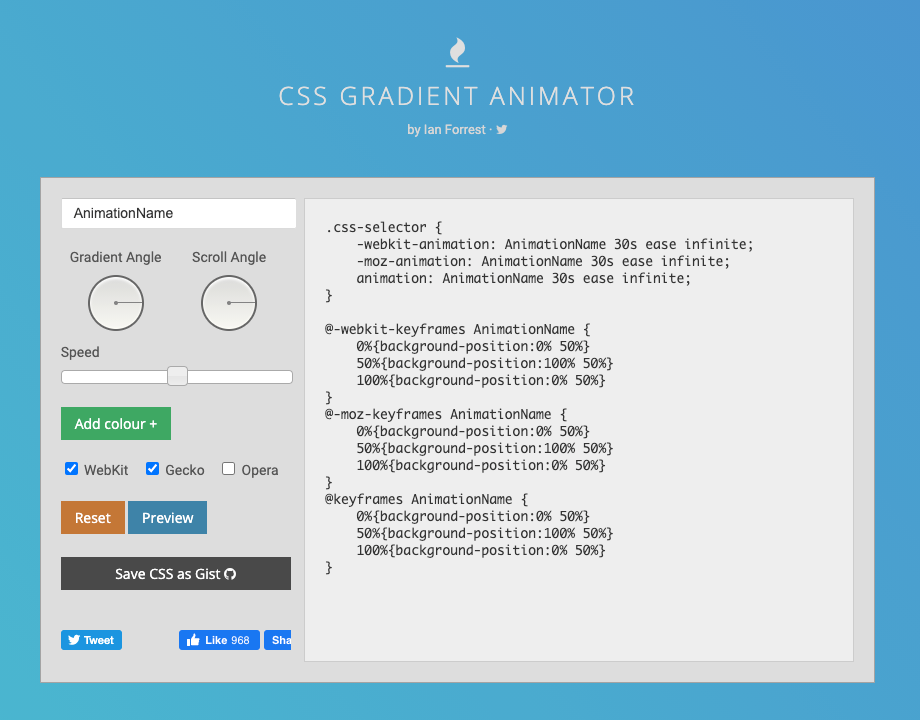
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
CSSで文字にアニメーションをつける Designmemo(デザインメモ 
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
CSSとは?CSSで出来ることや書き方ついて紹介!|IT・エンジニア派遣の 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSを使ってテキストリンクを装飾してみよう! きらり☆彡
ASCII.jp:jQuery Mobileのマークアップの基本とCSSの変更 (1/6)
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSボタンでテキストを天地中央に揃えるとき、なぜボタン高と行高を 
THETHORでCSSコードを追加記載する方法を紹介!!
0 Response to "メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する - css流れる文字 背景"
Post a Comment