2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 - css3 背 景固定 レスポンシブ
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
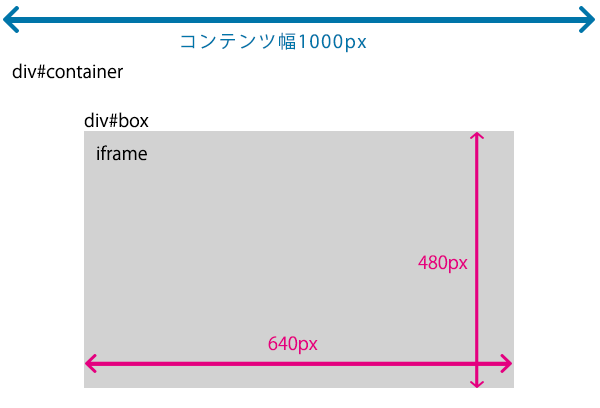
heightをレスポンシブ(高さ可変)にする方法「paddingハック 
縦横比を固定したままiframeや画像を表示する AP*DesignFactory 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
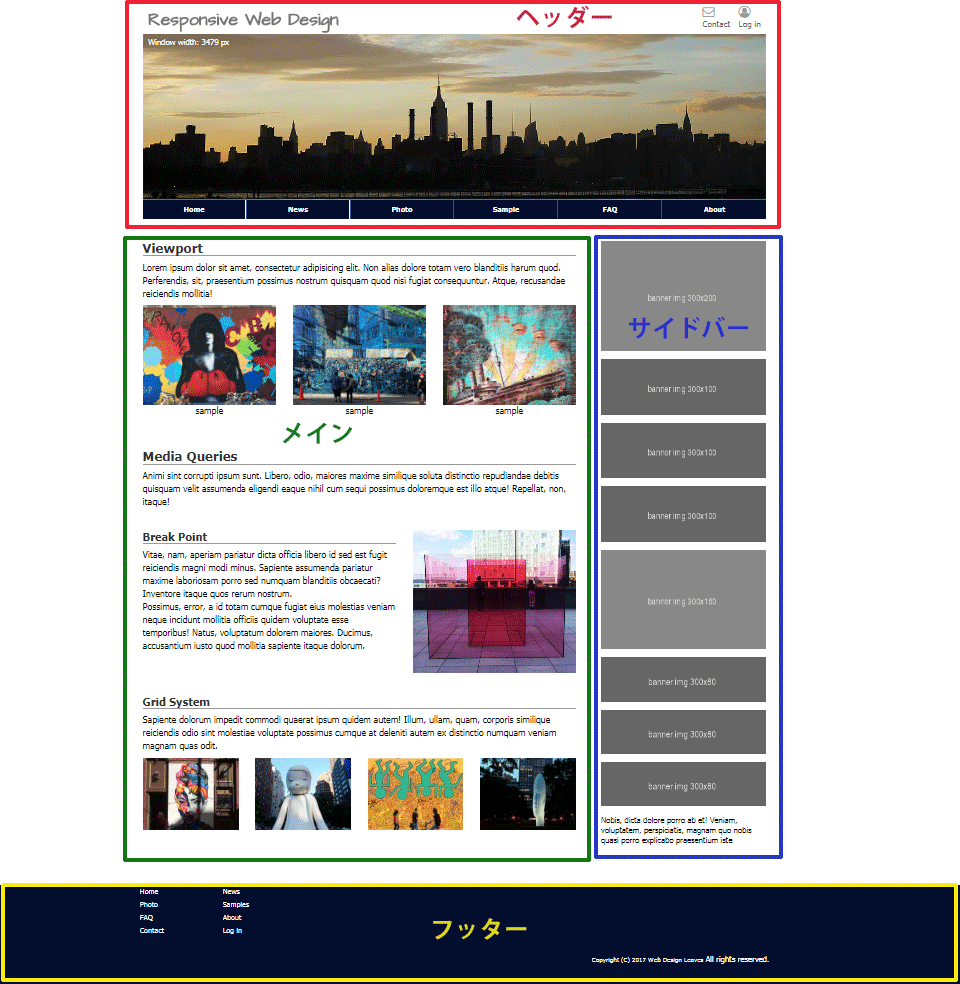
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
たった3行から!サイドバーを圧倒的に見やすくする「半固定化CSS」3つ 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
背景画像等をレスポンシブデザインでも縦横比をぴったり固定する方法 
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
0 Response to "2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 - css3 背 景固定 レスポンシブ"
Post a Comment