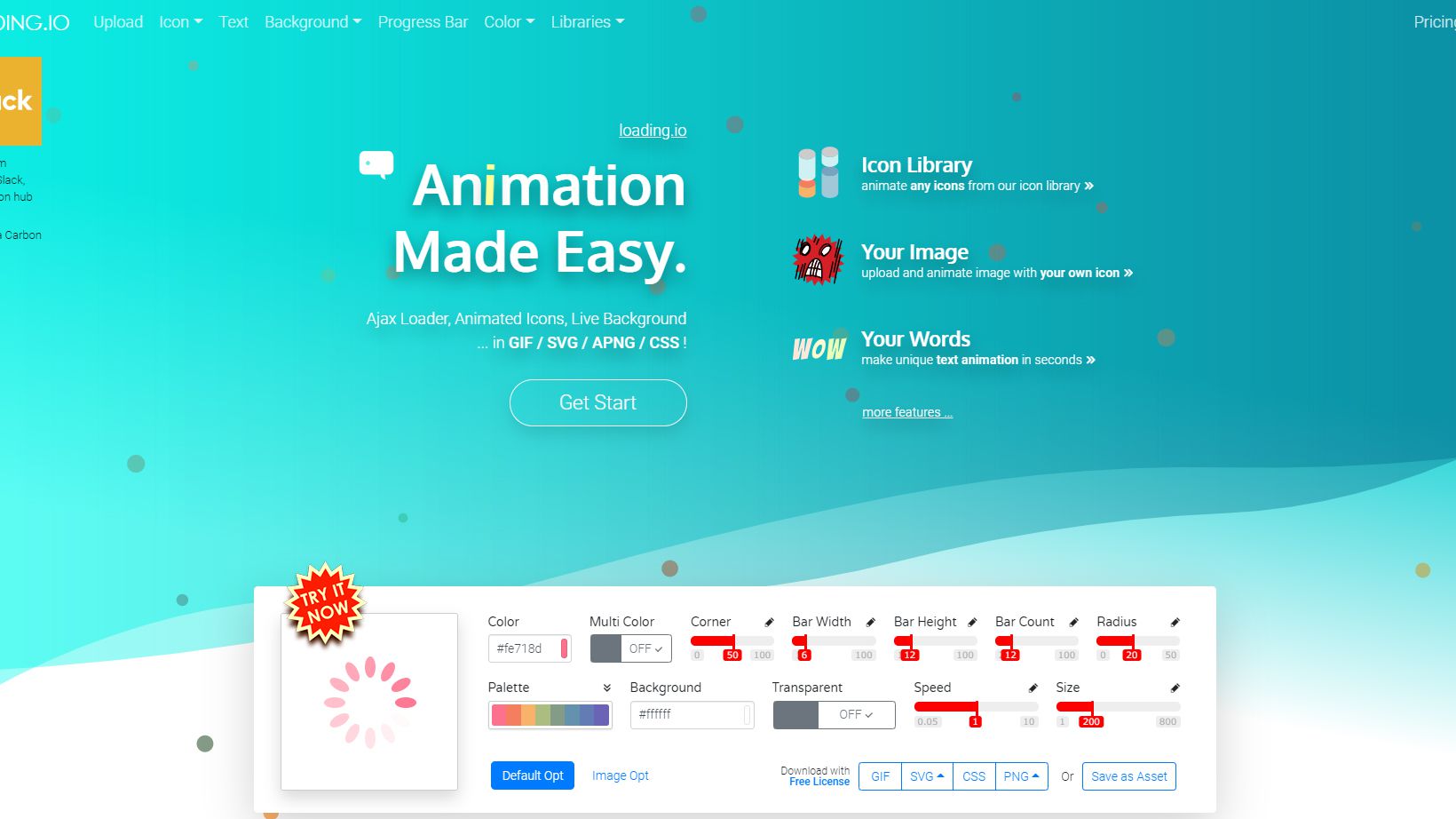
ローディング画像をSVGアニメで作れる『loading.io』がお勧め u2013 DESIGN - css背景 gifアニメ
ローディング画像をSVGアニメで作れる『loading.io』がお勧め u2013 DESIGN 
CSSトリック:高度なCSSハックの究極のガイド
Rails][HTML,CSS] JQueryを使わず背景画像をアニメーションにする ![Rails][HTML,CSS] JQueryを使わず背景画像をアニメーションにする](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F1092914%2F100ebe86-28bf-34c4-8beb-975a21b1f4fc.gif?ixlibu003drb-1.2.2u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d9b794af0a12e342d8fde1d13d3d40832)
背景】デザインに使えそうな「模様パターン」が探せる?!【CSS 
CSS TEXT DESIGN (logo type sample picture) micityriver.com
PhotoShopでGIFアニメーションの容量をできるだけ綺麗なまま圧縮する 
HTML】背景画像だけ動かないアレの作り方 コンスキブログ
CSSでチェックボックスアニメーション mebee
CSSとテキストで実装するローディングアニメーションのサンプルコード 
CSSだけで作る、液体っぽくポワポワ動く背景 - Qiita
すぐ使えるXD Tips vol.5 - テキストアニメーションをコーディング編 
18 CSS Hero Effects
0 Response to "ローディング画像をSVGアニメで作れる『loading.io』がお勧め u2013 DESIGN - css背景 gifアニメ"
Post a Comment