scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
HTMLu0026CSS】フッターの下に余白ができないようにする Points u0026 Lines
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
スクロールしない背景画像が設定できるようになりました [無料 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
CSSの優先順位を自在に適応させる方法 - Mobile First Marketing Labo
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 
幸男 稲垣 (youyoui14)」のプロフィール|Pinterest
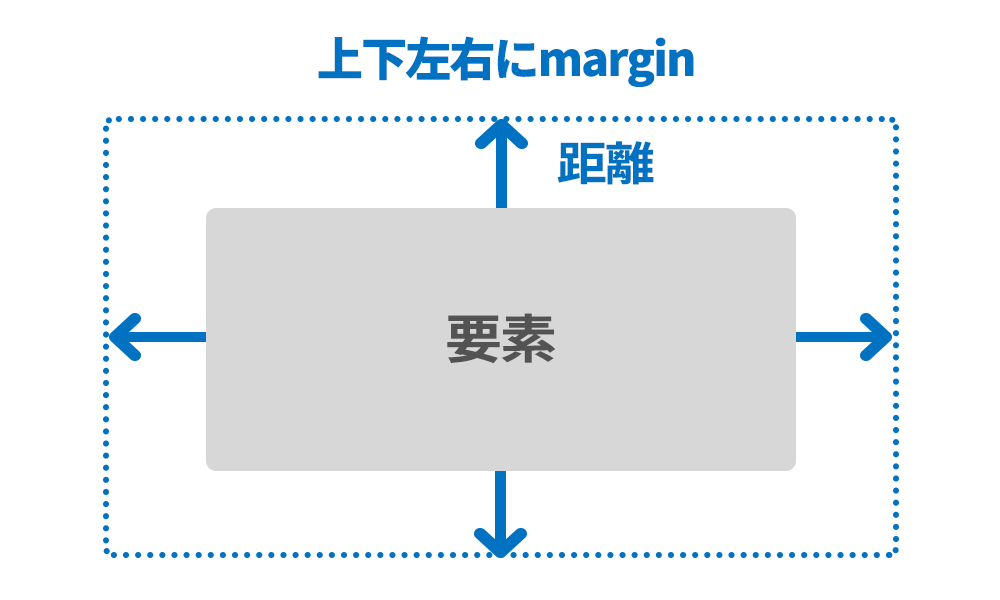
marginの相殺の理解を深めよう Stocker.jp / diary
コーディングするならちゃんと理解しておきたいposition指定 サイド 
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
0 Response to "scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた"
Post a Comment