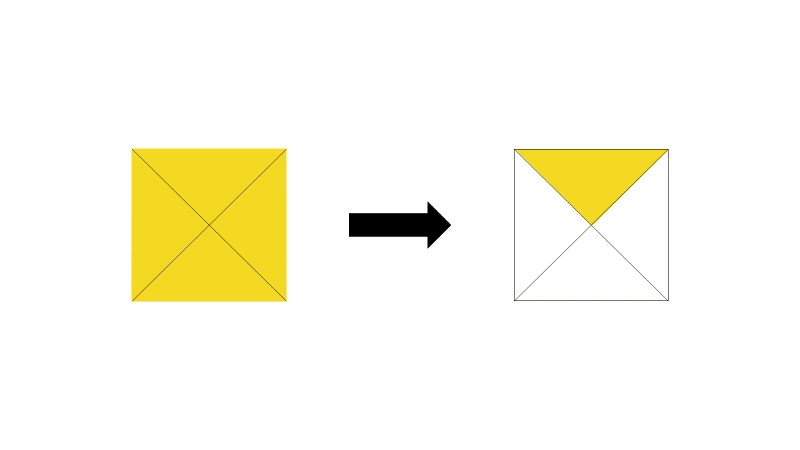
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - cssで三角 背 景
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
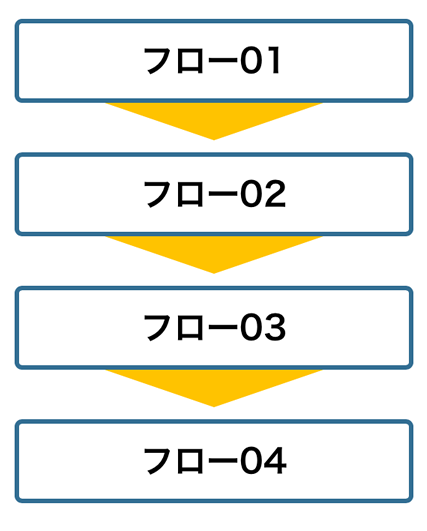
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
CSSで三角形の装飾をつける方法 Webmedia
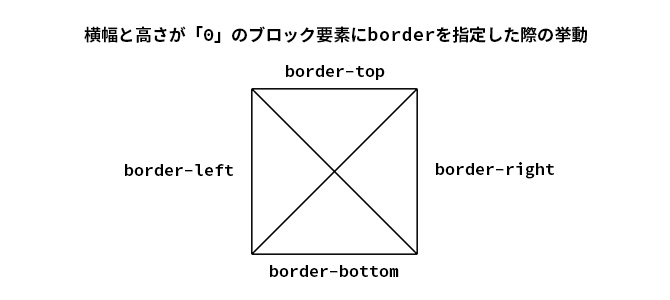
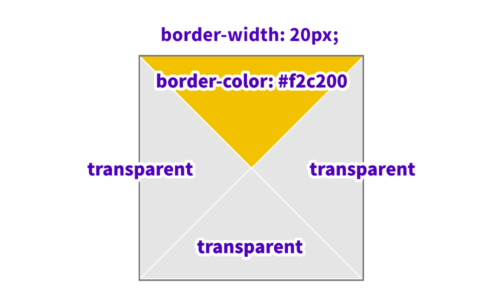
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSS]CSS で作る「吹き出し」のサンプル|CSSスニペット|WEBデザインの ![CSS]CSS で作る「吹き出し」のサンプル|CSSスニペット|WEBデザインの](https://www.webantena.net/wp-content/uploads/2013/05/balloon01.png)
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者 
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - cssで三角 背 景"
Post a Comment