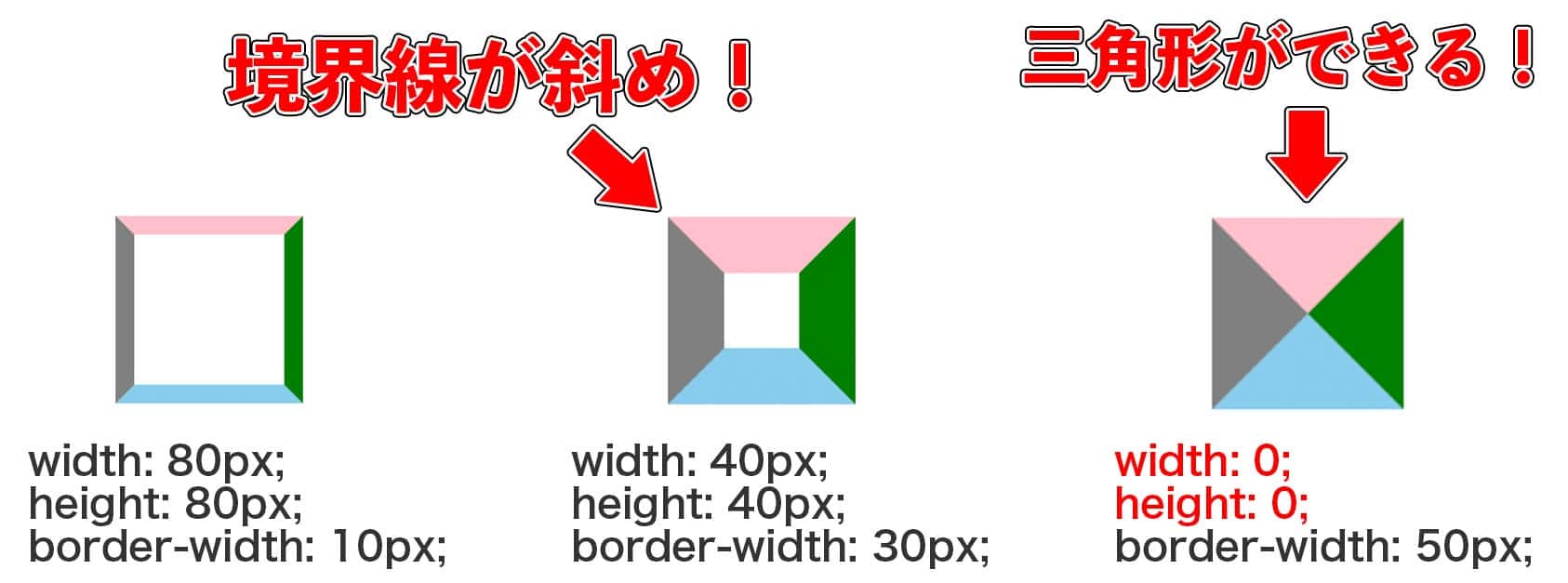
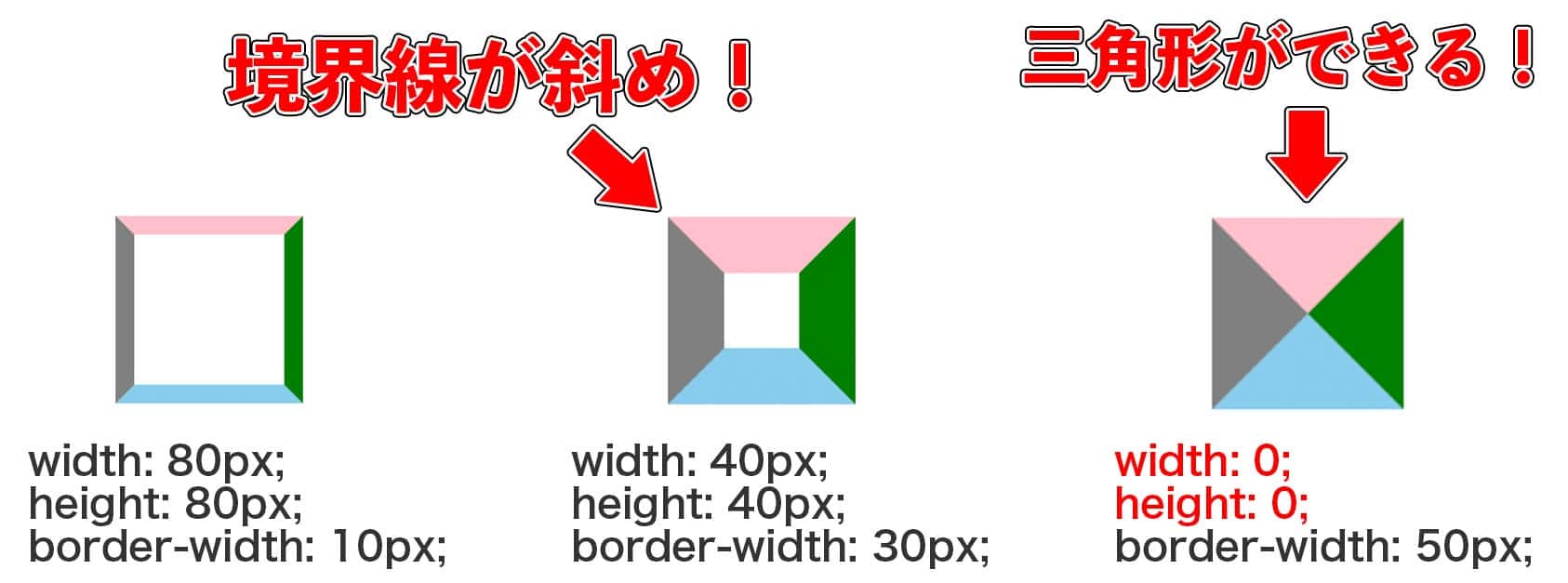
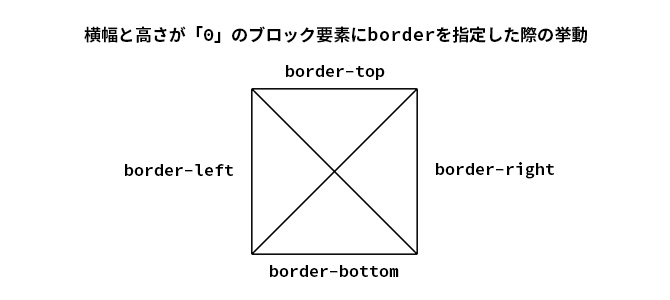
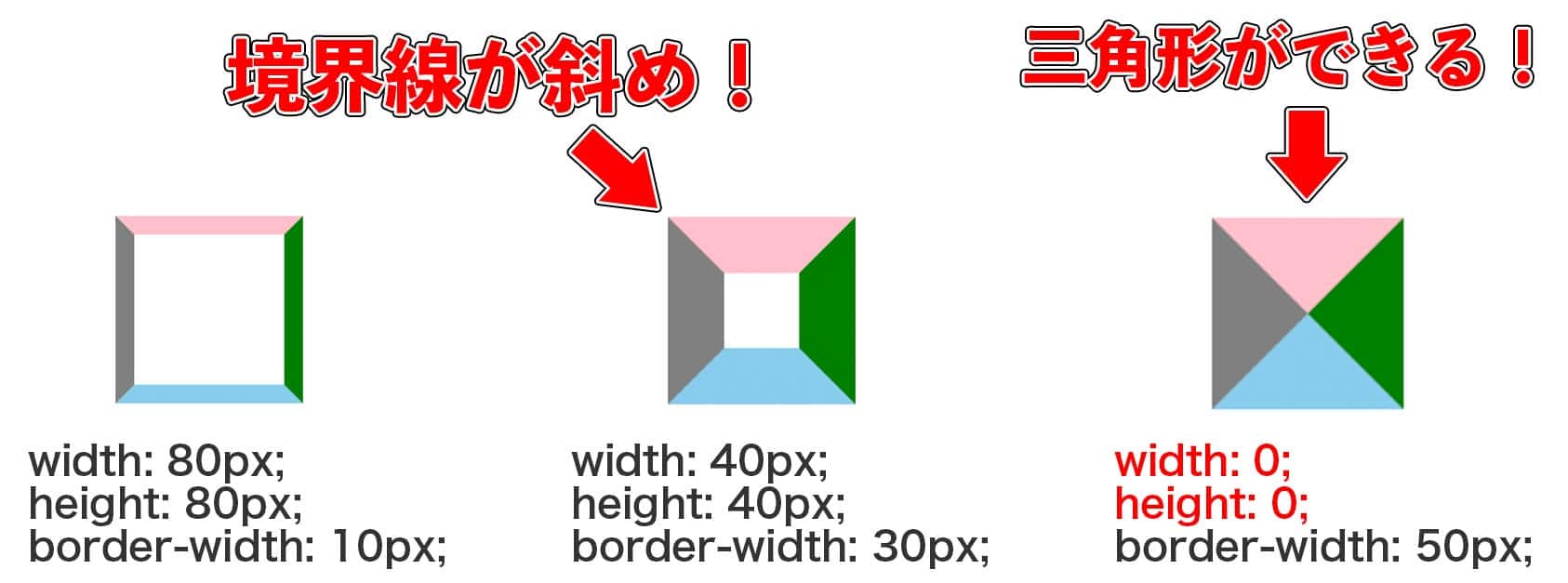
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - cssで三角 背景
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら
CSS で矢印を作る方法 - by Takumi Hirashima
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSグラデーションで作った背景パターンのサンプル - NxWorld
リストマークに画像を使わないで矢印風や三角や菱型をCSSのみで書く 
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
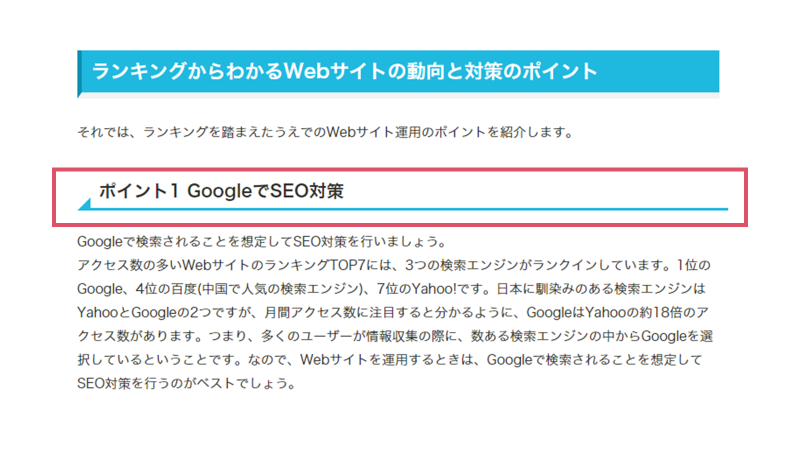
CSSで三角形の装飾をつける方法 Webmedia
CSSで三角形の装飾をつける方法 Webmedia
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
0 Response to "CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - cssで三角 背景"
Post a Comment