CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css三角形の背 景
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ ![CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ](https://coliss.com/wp-content/uploads-201403/2014091402-08.png)
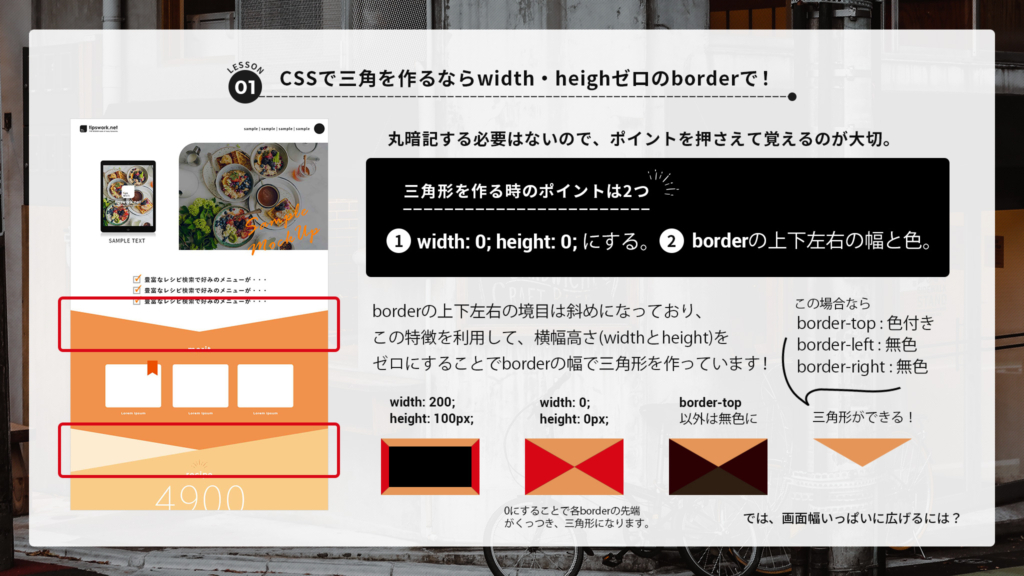
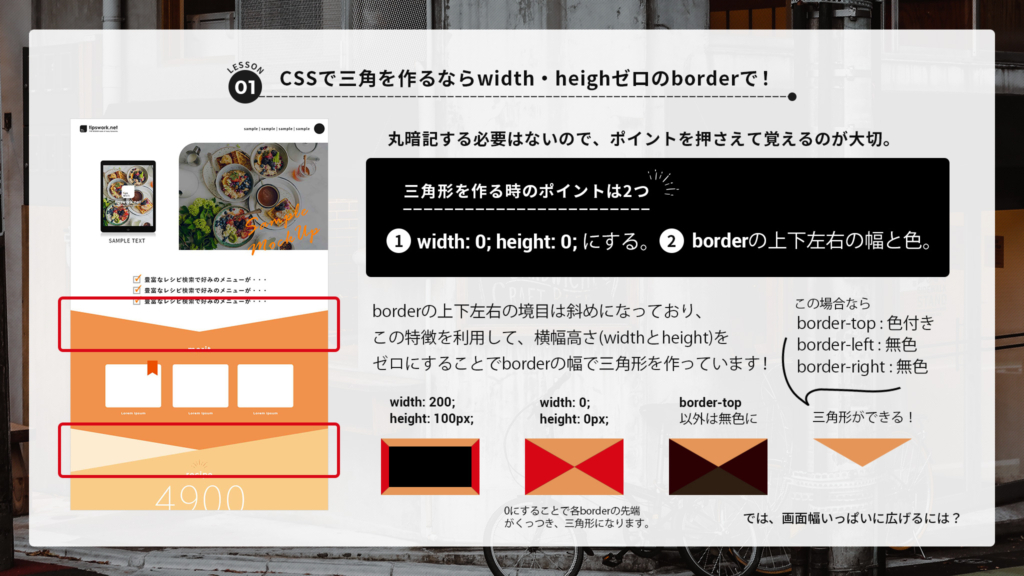
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
Webロケッツマガジン
CSS の background-size での cover、contain、auto の違い - HTML5 
ポリゴン風パターン背景素材を作ろう! KENスクールブログ
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ
デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク vol.4 
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css三角形の背 景"
Post a Comment