既存サイトをレスポンシブ化する!落とし穴になりやすいポイント解説 - css3 背景固定 レスポンシブ
既存サイトをレスポンシブ化する!落とし穴になりやすいポイント解説
css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに ![css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに](https://swallow-incubate.com/sw_wp/wp-content/uploads/2019/05/aspect75-thumnail.png)
背景画像等をレスポンシブデザインでも縦横比をぴったり固定する方法 
heightをレスポンシブ(高さ可変)にする方法「paddingハック 
CSS3デザインブック 仕事で絶対に使うプロのテクニック|株式会社 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える 
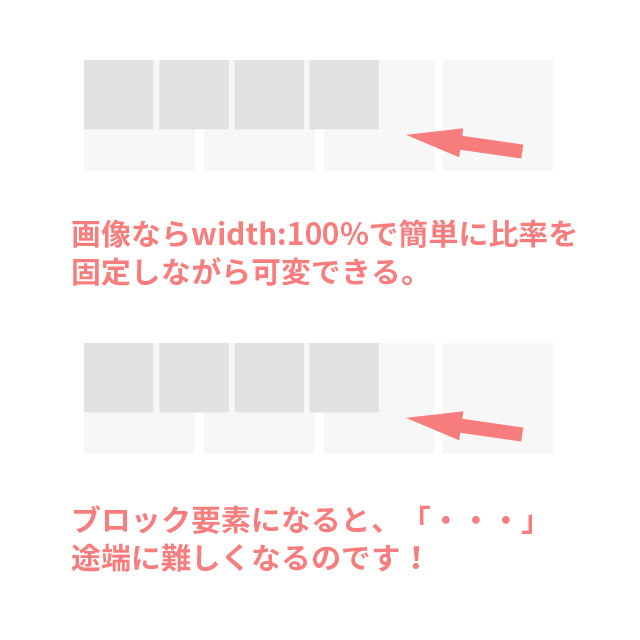
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
レスポンシブは難しくない!CSS初心者のためにわかりやすく解説 
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
HTML5&CSS3標準デザイン講座 30LESSONS【第2版】(草野 あけみ)|翔 

0 Response to "既存サイトをレスポンシブ化する!落とし穴になりやすいポイント解説 - css3 背景固定 レスポンシブ"
Post a Comment