CSS】要素の背景を2色に分けて表示する方法|Into the Program - css3 背景 複数 グラデーション
CSS】要素の背景を2色に分けて表示する方法|Into the Program
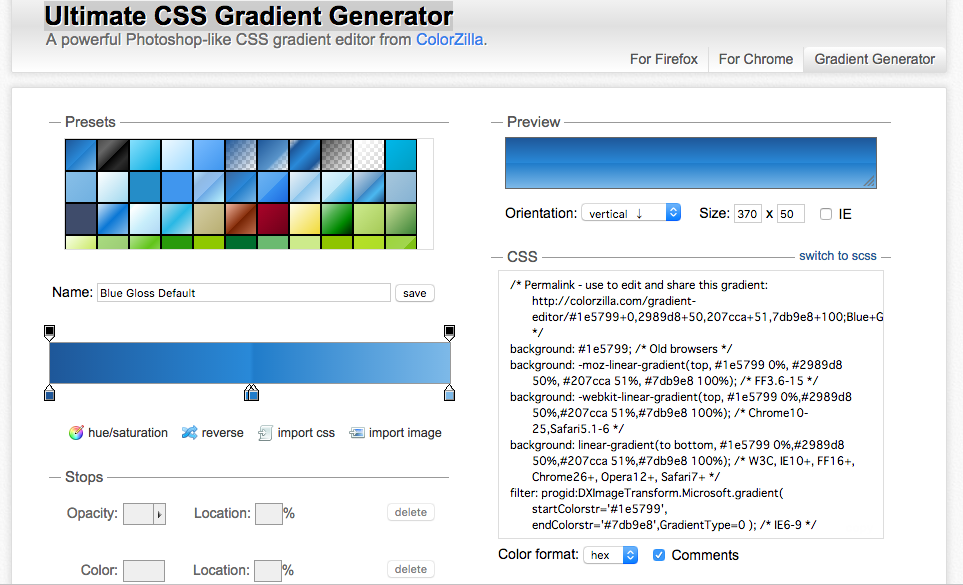
CSSによる グラデーション の作成方法【CSS3 ジェネレーター ツール
Related

CSSグラデーションを使ったデザインパーツサンプル - NxWorld

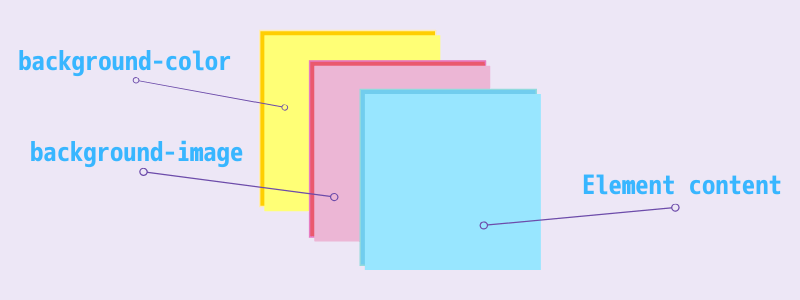
CSSで複数の背景画像指定して重ねる方法

CSSのスゴ技!美しいグラデーションのボーダー、角丸や半円の

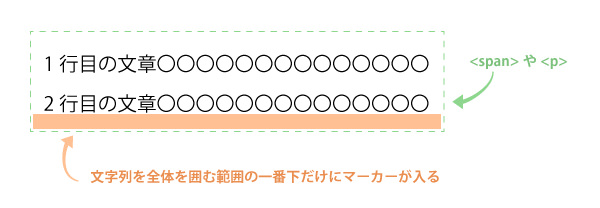
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを

CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU
CSS】背景に画像やグラデーションを表示しよう!background属性の

linear-gradient() - CSS: カスケーディングスタイルシート MDN
/linear-gradient.png)
CSSでカラーをグラデーションで指定できるようにする

CSSで作る魅惑のグラデーションボタン 三重県のデザイン会社 エコム

CSS3入門道場 - 【linear-gradient(グラデーション)】

0 Response to "CSS】要素の背景を2色に分けて表示する方法|Into the Program - css3 背景 複数 グラデーション"
Post a Comment