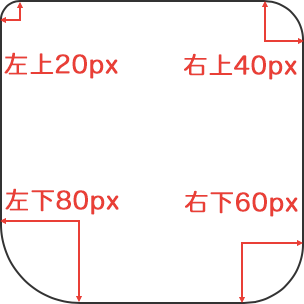
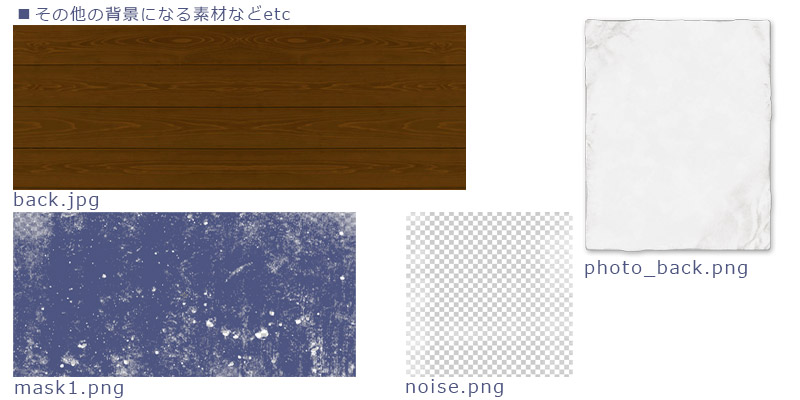
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 - css3 背 景 デザイン
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
スマホ対策に!CSS3追加セレクタと疑似クラスの書き方サンプル 株式 
CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を 
CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を 
CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を 
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選|ferret
CSS3でborder(ボーダー)のグラデーションを実現 CSS 独学Web
初心者におくるCSS3、transformを使った画像デザイン:css Tips13 MK 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSSで表を見やすく美しく! テーブルのデザインを調整しよう 侍 
0 Response to "CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 - css3 背 景 デザイン"
Post a Comment