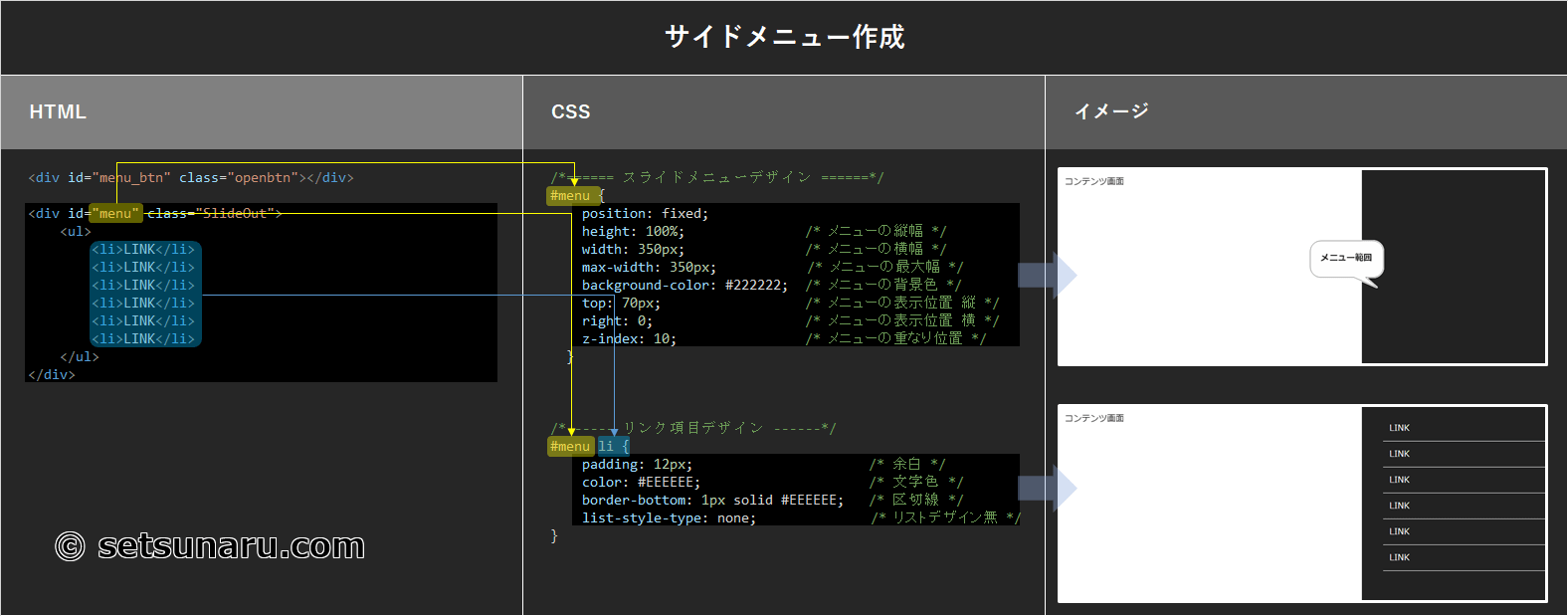
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery - cssのみ 背景イン
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
CSSで水面のようなアニメーション ザリガニデザインオフィス
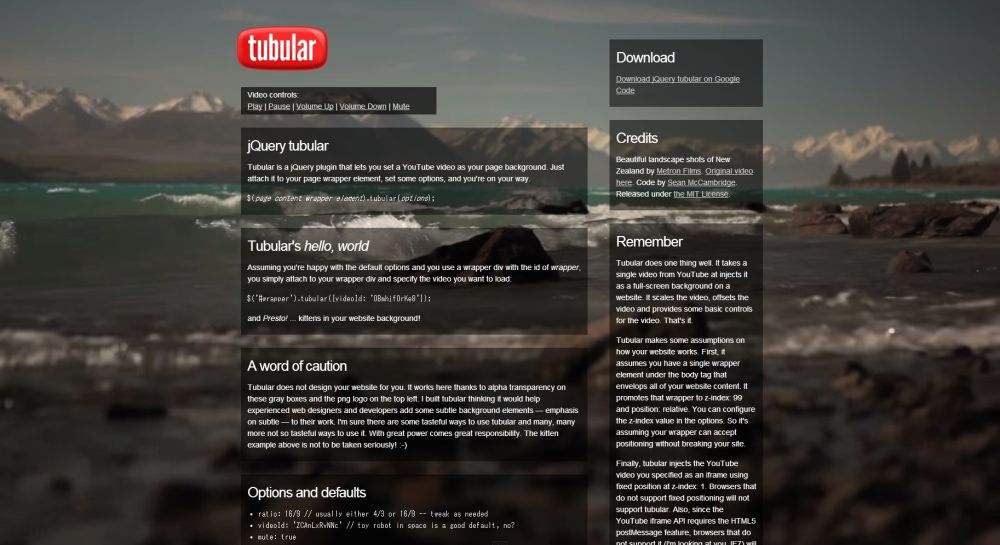
WEBサイトの背景いっぱいに、YOUTUBEの動画を流すjQueryプラグイン 
画像に使われている色を抽出して、背景色を自動設定できるjQueryプラグ 
背景にmp4の動画を流せるjQueryプラグイン「BigVideo.js」|skuare.net
JavaScript - 福岡のホームページ制作会社 シンス株式会社
jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る 
jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る 
スクロールで背景画像が動くCSSの書き方!【簡単におしゃれLPが作成 
6zaki on CodePen
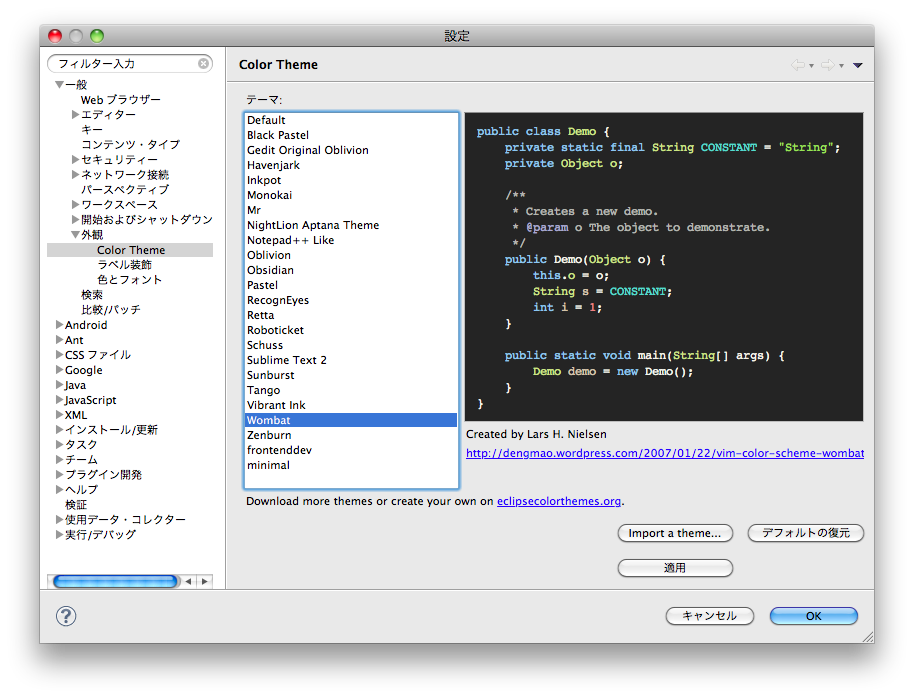
Eclipseのエディタの背景色と文字色を変えるプラグイン higeblog
0 Response to "図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery - cssのみ 背景イン"
Post a Comment