CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - cssのみ 背景パ ターン
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
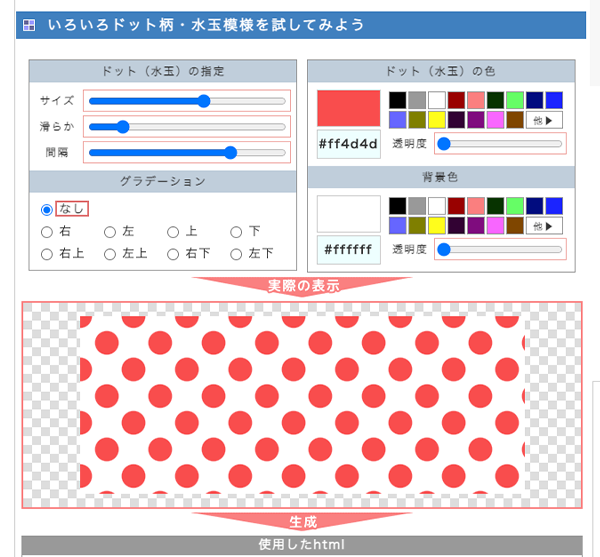
初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風) - Qiita
CSS3] (Webkit専用) CSSを用いて要素の背景にCanvasを指定する ![CSS3] (Webkit専用) CSSを用いて要素の背景にCanvasを指定する](https://www.yoheim.net/image/140.png)
CSS】 background-repeatを学び背景画像の繰り返しを指定しよう 
細かいドットや斜線背景をCSSで手軽に作成できる - Patternfy
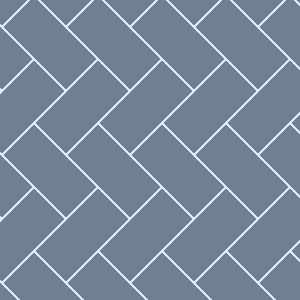
CSSでストライプなどの背景パターンを作る方法|tamatuf
コピペOK】CSSだけで作る背景パターンのサンプルコード25選+α 
Rubyで幾何学模様(ジオメトリクスイメージ)を生成するgem 
Javascript 架空のプログラミング コードの背景。Java 言語の抽象 
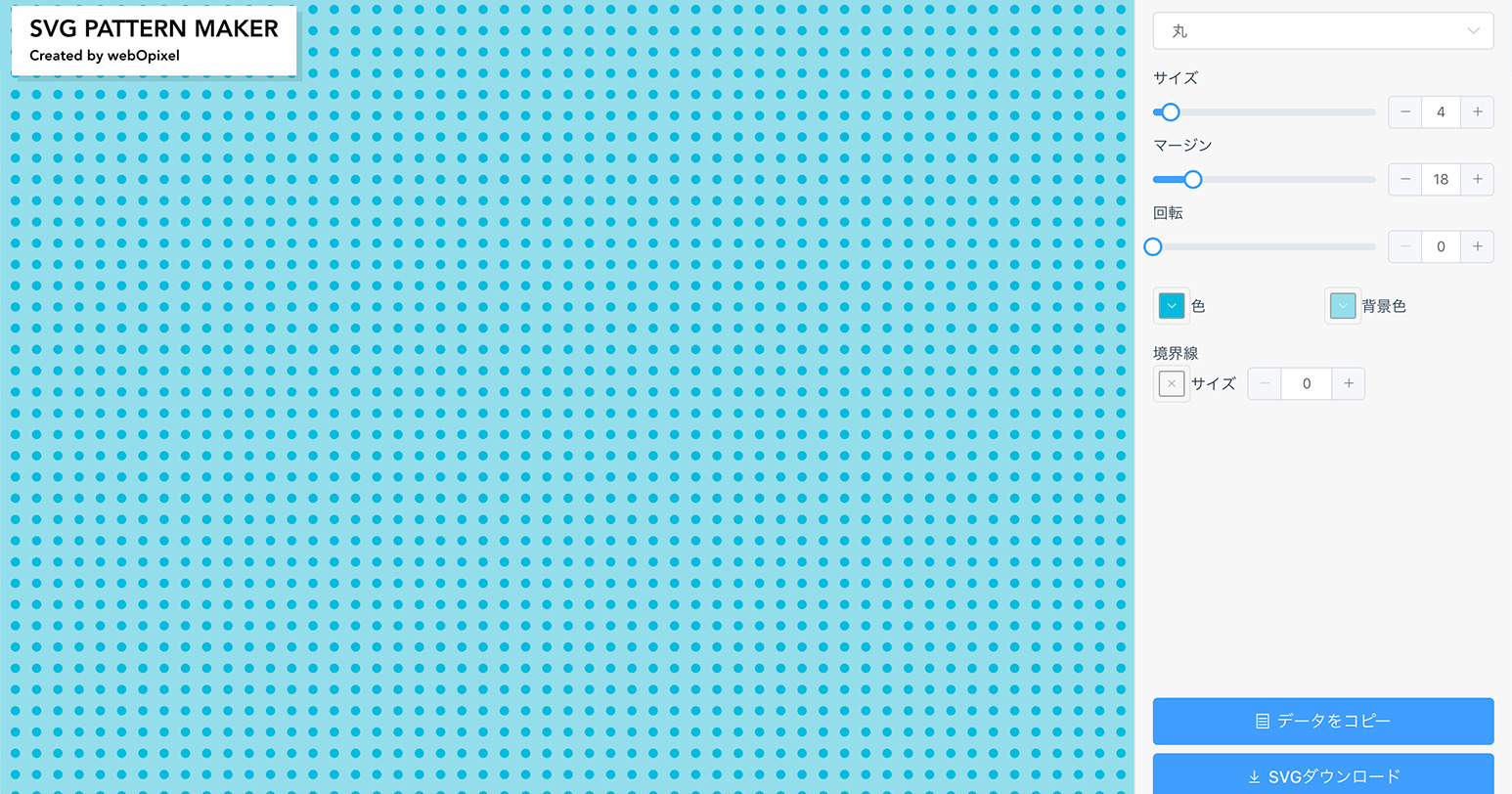
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery 
JavaScript】パーティクルの背景アニメーションを実装できる「bubbly 
0 Response to "CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - cssのみ 背景パ ターン"
Post a Comment