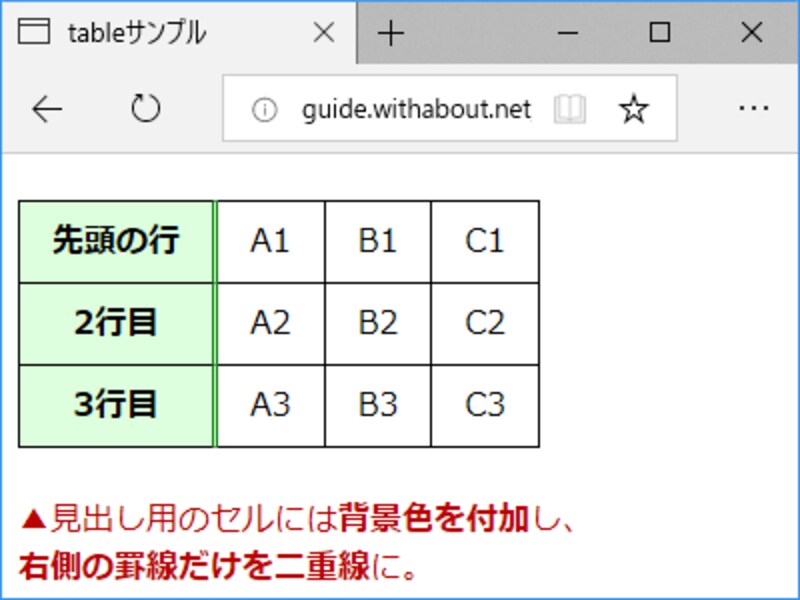
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 - css3 背景 斜線 1px
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 
Lee: 2014
HTML](note)如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落](https://dotblogsfile.blob.core.windows.net/user/mis0800/1501/201518193750186.jpg)
CSS u2013 Ian
健行科技大學推廣教育中心- RWD響應式網頁設計班
CSS3的border-radius屬性定義HTML元素的圓角-CSS教學-網頁製作-雲陣數位
0 與1 謎詭世界: blogger模版CSS語法細部介紹(上)
Web技巧(17) 程式前沿
為什麼CSS 這麼難學? - GetIt01
CSS 技巧篇(十):1px边框解决方案- 掘金
Ada Hsu 的胡思亂想: 2007/05
CSSで斜線を引く方法を現役デザイナーが解説【初心者向け 


0 Response to "table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 - css3 背景 斜線 1px"
Post a Comment