CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css3 背景 デザイン
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
知識】CSS2とCSS3はどう違うの? わかるWeb
カード型はもう飽きた!? SVGとCSS3で変わるWebレイアウトの最新 
CSS】背景(background)を2色にする 125naroom / デザインする 
CSSで複数の背景画像指定して重ねる方法
input background color 透明 CSS:CSS3の「rgba()」で背景色を透過 
CSS シークレット
CSS3 transition が効かない u2013 スムースムースBlog
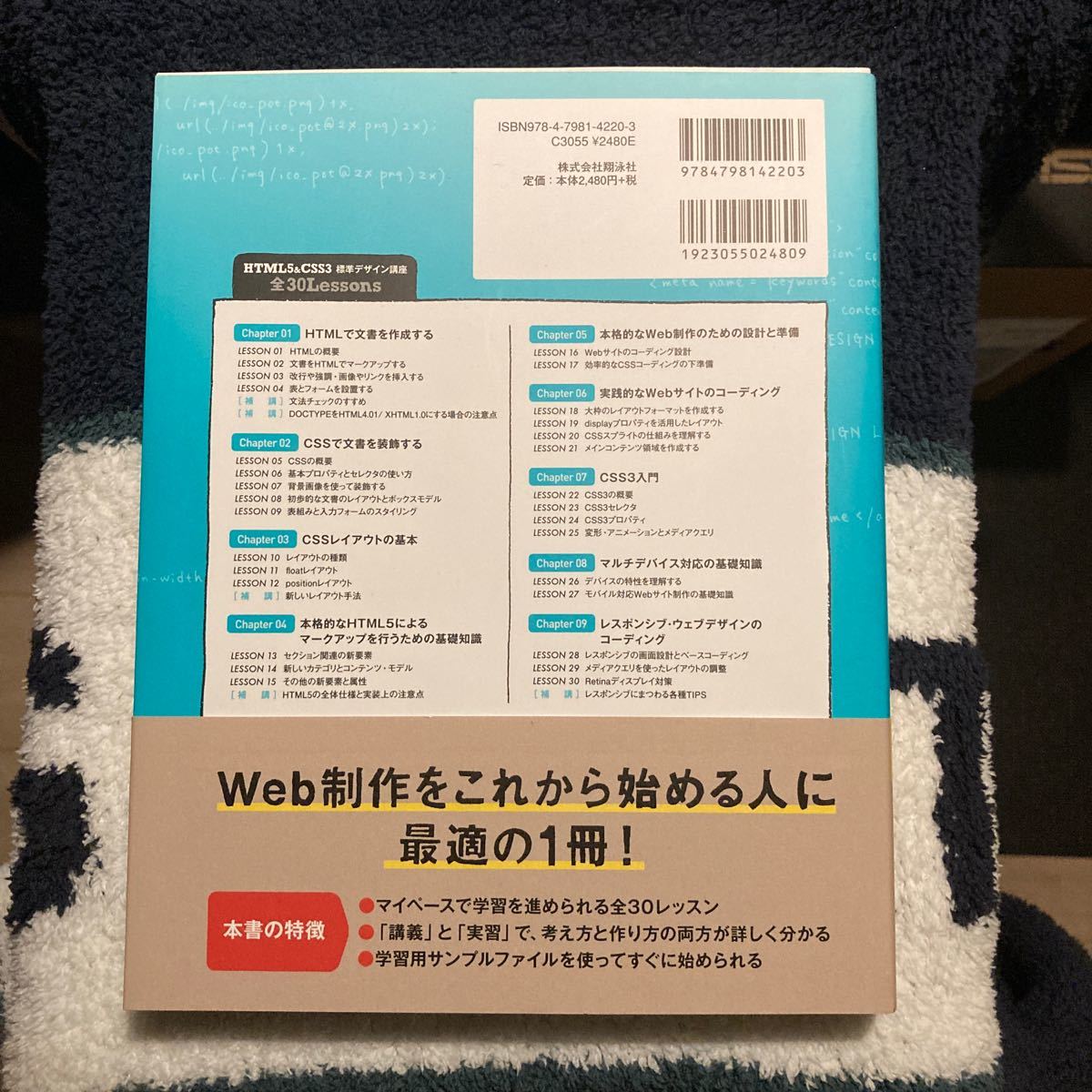
PayPayフリマ|HTML5u0026CSS3標準デザイン講座
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css3 背景 デザイン"
Post a Comment