スマホで『background-attachment: fixed』が効かないときの解決法 - css3 背 景固定 レスポンシブ
スマホで『background-attachment: fixed』が効かないときの解決法 
これからの「標準」を身につける HTML+CSSデザインレシピ[固定レイアウト版]![これからの「標準」を身につける HTML+CSSデザインレシピ[固定レイアウト版]](https://m.media-amazon.com/images/I/51Idn2hFNeL._SX260_.jpg)
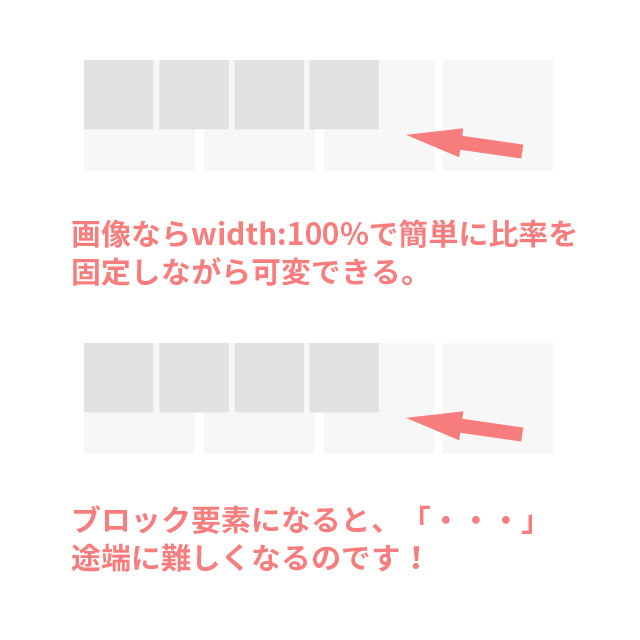
各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる 
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム 
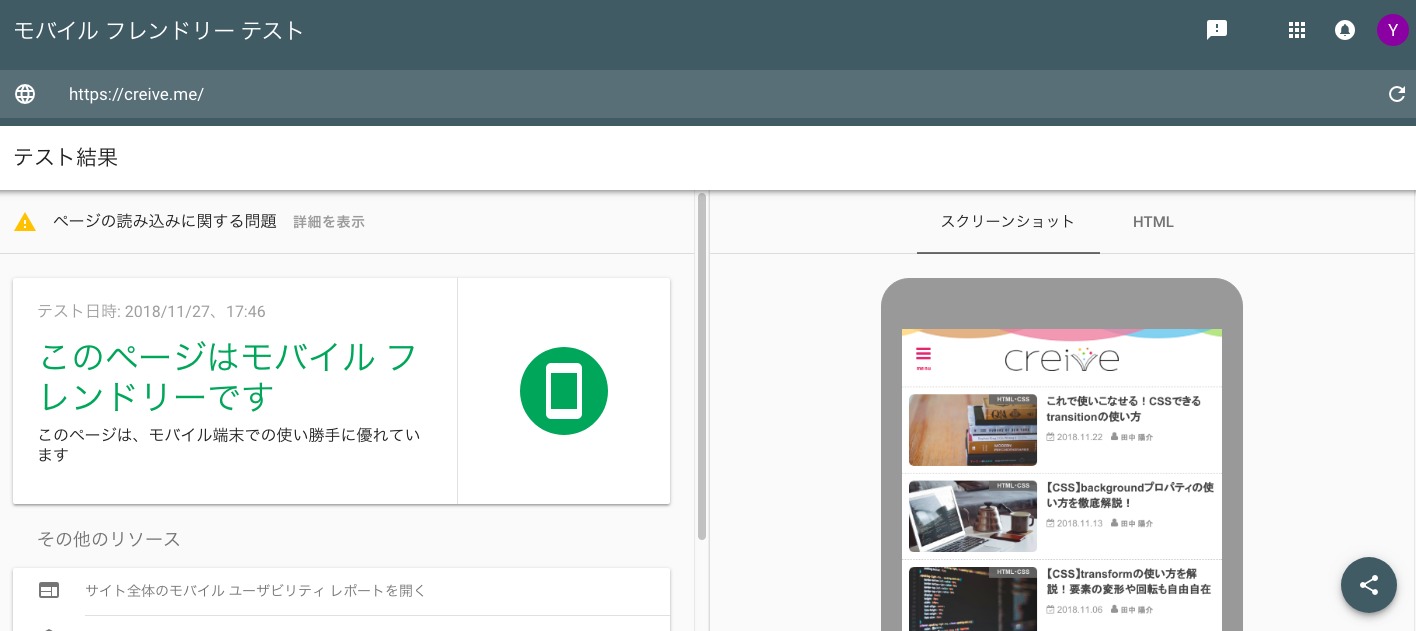
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
2017年WordPress無料で使えるマガジンテーマ10選 イチゾーのブログ
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
無料で最強!レスポンシブ対応の高品質HTMLテンプレート23個まとめ 
これが新常識! レスポンシブな画像切り替え方法まとめ
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
CSS3デザインブック 仕事で絶対に使うプロのテクニック|株式会社 
0 Response to "スマホで『background-attachment: fixed』が効かないときの解決法 - css3 背 景固定 レスポンシブ"
Post a Comment