CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】 - cssで三角 背景
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
Related
リストマークに画像を使わないで矢印風や三角や菱型をCSSのみで書く

ページトップに戻るボタンを画像を使わずにCSSだけで書いてみた - Mainu0027s

ページトップに戻るボタンを画像を使わずにCSSだけで書いてみた - Mainu0027s

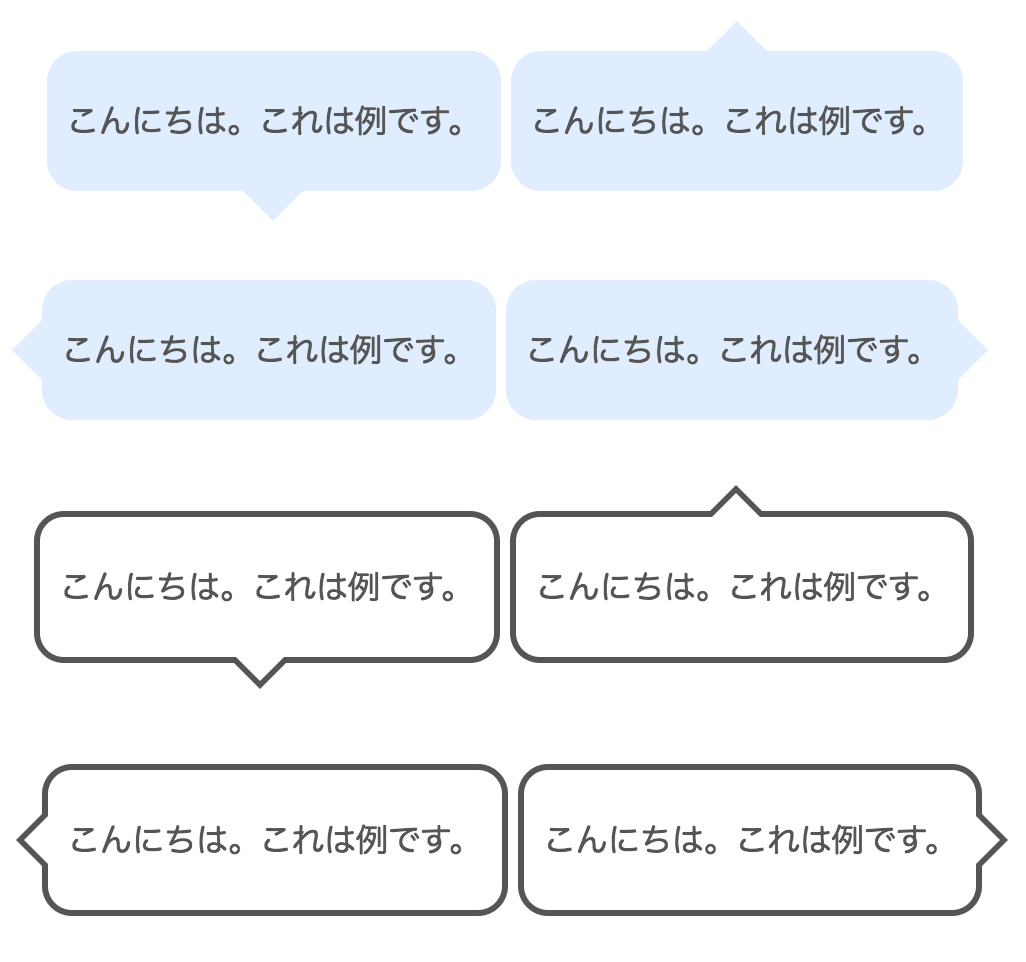
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

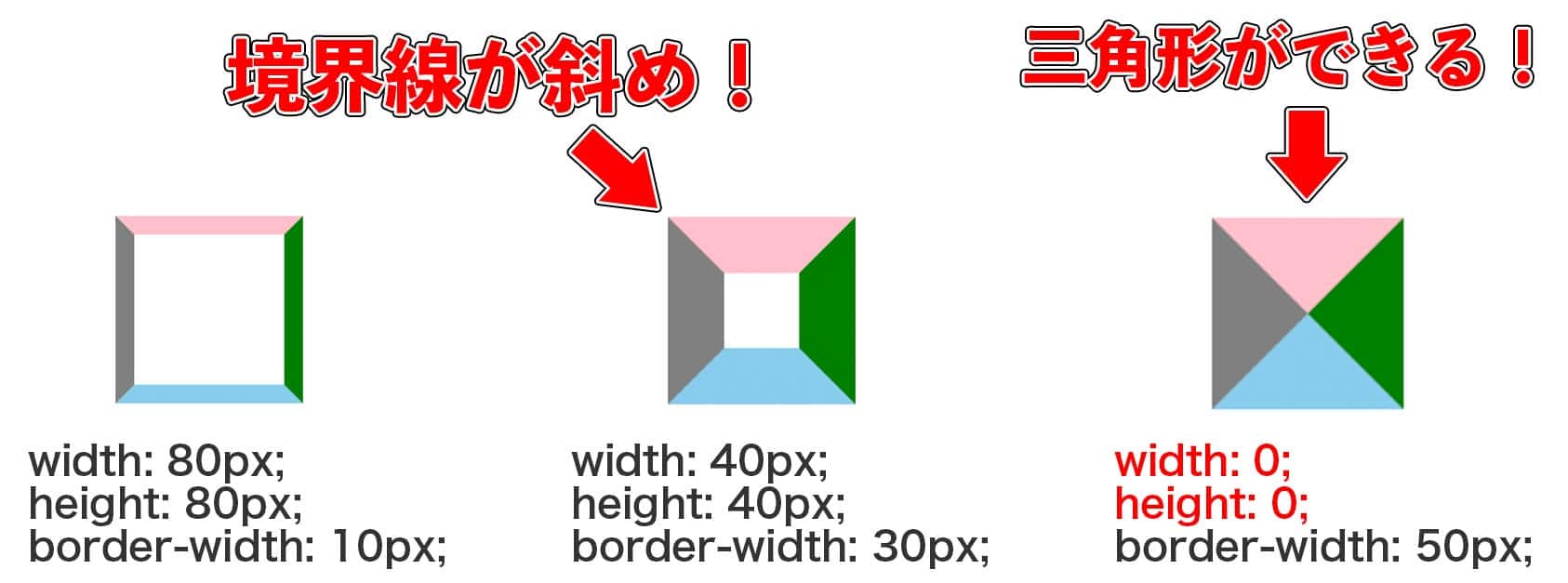
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介

CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン

CSSで作る!吹き出しデザインのサンプル19選

覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける
![CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける](https://coliss.com/wp-content/uploads-2012/2012060105-01.png)
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて
 You have just read the article entitled CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
- cssで三角 背景. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/07/csshovertransition-css.html
You have just read the article entitled CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
- cssで三角 背景. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/07/csshovertransition-css.html


0 Response to "CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】 - cssで三角 背景"
Post a Comment