Alexander Mikhaylenko on Twitter: "Now works with inspector too - css背 景 クロスフェード
Alexander Mikhaylenko on Twitter: "Now works with inspector too
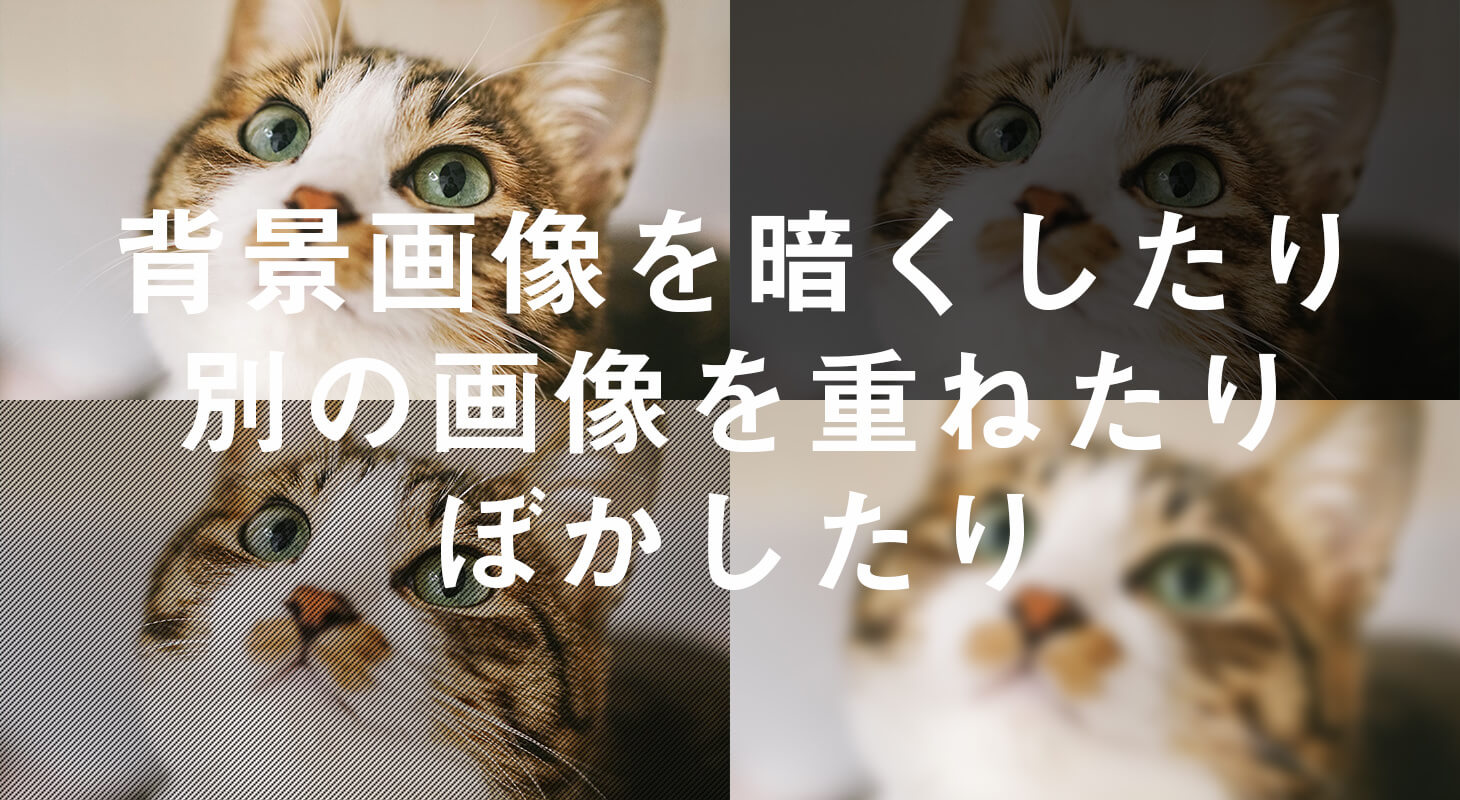
CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog
Full-Size, Looping Background Video with YouTube Video Sean C Davis
jQuery Cycle plugin, can I make Crossfade Backgrounds in a div
細かいドットや斜線背景をCSSで手軽に作成できる - Patternfy
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
コピペで簡単】jQueryでスクロールに合わせてだんだん不透明になる背景 
JavaScript:背景スクロールを固定する、おすすめライブラリ ぽんちゃ。
CSSだけでカンタン実装!シンプルなオープニングアニメーション u2013 CSS 
CSSとHTMLでクロスフェードを作成したいのです。しかしリンクを付ける
How to Create the Perfect Image Crossfade with CSS3 Transitions 
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
0 Response to "Alexander Mikhaylenko on Twitter: "Now works with inspector too - css背 景 クロスフェード"
Post a Comment