これが新常識! レスポンシブな画像切り替え方法まとめ - css3 背景画像レス ポンシブ
これが新常識! レスポンシブな画像切り替え方法まとめ
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
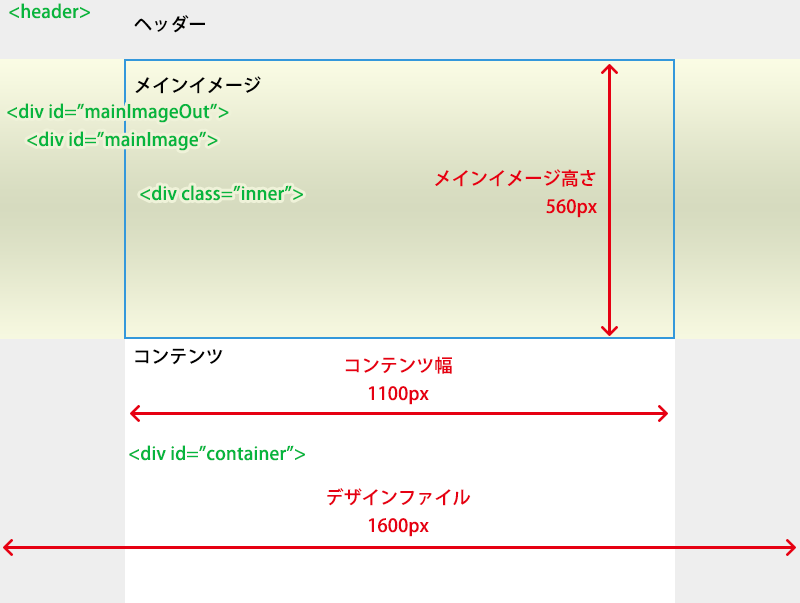
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
レスポンシブも簡単に!CSSグリッドレイアウトをマスターしよう 
HTML・CSS レスポンシブな正方形を作って、その中央にコンテンツを表示 
コピペで実装できるHTML/CSSスニペット、チュートリアルまとめ 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
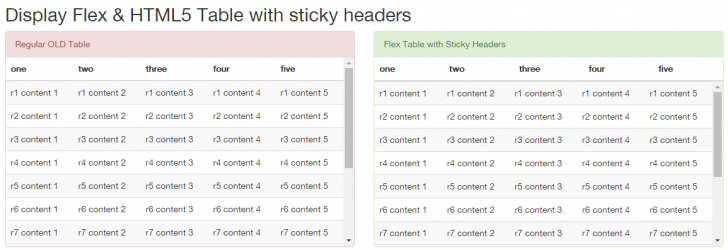
CSSのみでレスポンシブ対応したテーブルデザインを作る3つの方法
2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About![2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/9/6/7/8/7/responsivecss.png)
Flexboxで、レスポンシブWeb用のフレームを作成する|レンタルサーバー 
0 Response to "これが新常識! レスポンシブな画像切り替え方法まとめ - css3 背景画像レス ポンシブ"
Post a Comment