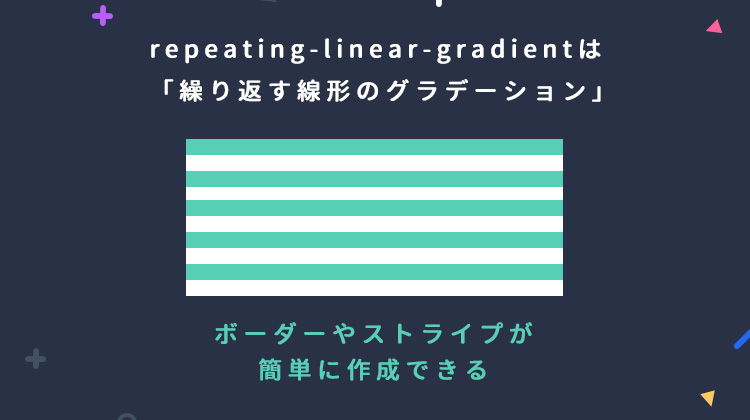
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css3 背景 複数 グラデーション
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSSのグラデーションで美しく彩る エレパ スタッフブログ
Related

サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear

CSS】background-colorの範囲を調整したい・半分にしたい【linear

CSS】CSSだけでグラデーションの見出しとボーダーを作る! - bagelee

CSSのグラデーションを文字に使用したデザイン

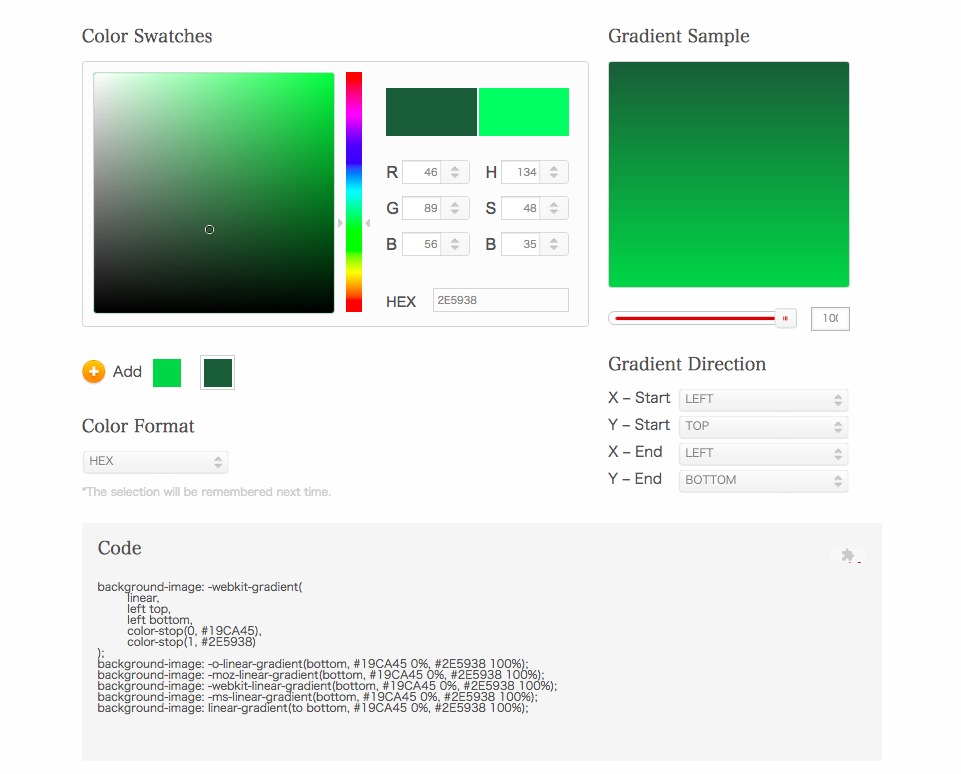
cssグラデーションカラーの使用方法

cssグラデーションカラーの使用方法

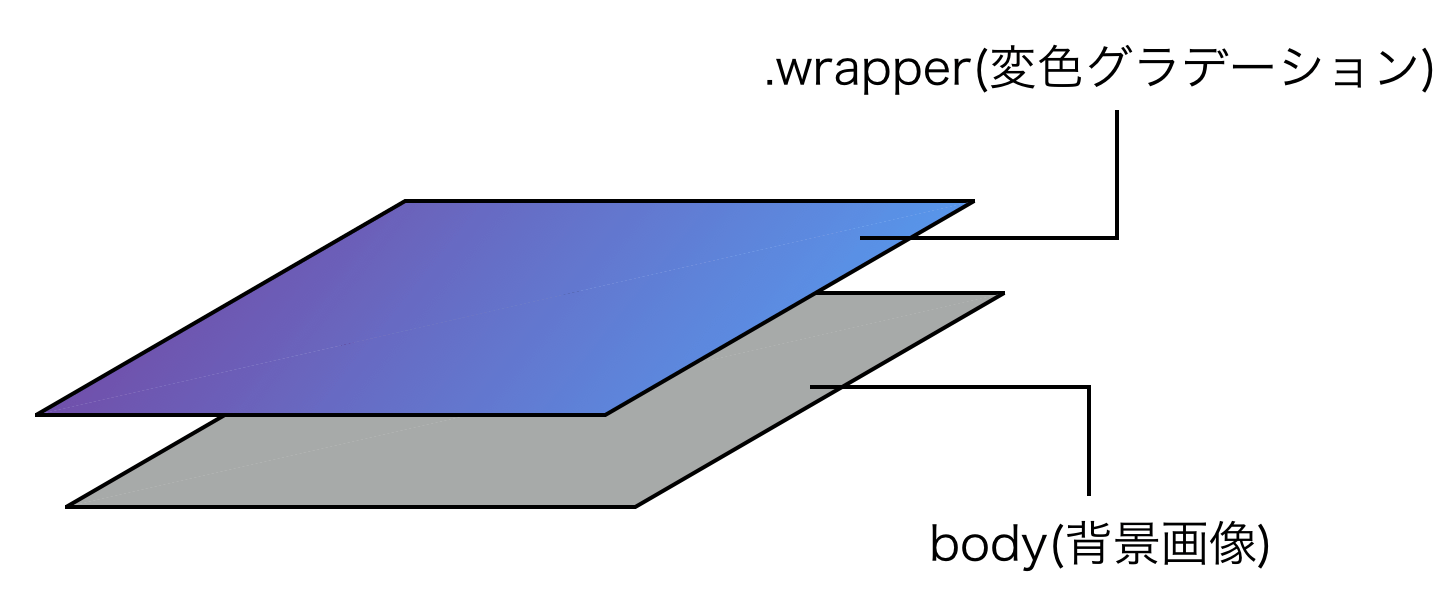
背景画像に変色するグラデーション背景を重ね合わせるサンプル

CSSでグラデーションを背景に使う方法:スクロール固定するには?

背景色を2色で分割表示する方法 - Qiita

CSSグラデーションで作った背景パターンのサンプル - NxWorld
 You have just read the article entitled コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css3
背景 複数 グラデーション. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/03/okcss-ramune-css3.html
You have just read the article entitled コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css3
背景 複数 グラデーション. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/03/okcss-ramune-css3.html


0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css3 背景 複数 グラデーション"
Post a Comment