CSS】position:sticky;で要素を追従させる方法|notes by SHARESL - cssfixed 背景 消えた
CSS】position:sticky;で要素を追従させる方法|notes by SHARESL
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb 
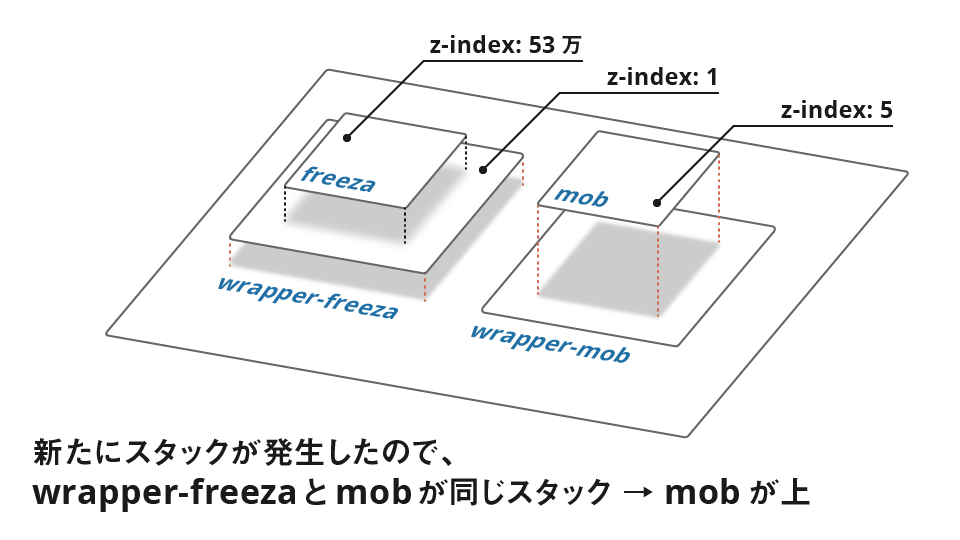
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
iPhoneでは、フォーム入力のあるiframeをposition:fixedで使っては 
jQuery】スクロール途中から追尾(fixed)、指定位置(class)で消える 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
背景固定(background-attachment: fixed;)と要素固定(position 
CSS】position: fixedが効かない場合の原因と対処法 でざなり
スマホで『background-attachment: fixed』が効かないときの解決法 
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
0 Response to "CSS】position:sticky;で要素を追従させる方法|notes by SHARESL - cssfixed 背景 消えた"
Post a Comment