表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ - cssfixed 背景 消えた
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
ブログ全体に背景画像を固定する アメブロデザイン屋~アメブロ
Related

CSSでヘッダーとフッターを常に固定する Webu0027Notes
iPhoneでバーチャルキーボード表示時に固定要素が画面外に消える問題を

CSS】position: fixed; でメニューを固定したら親要素からはみ出て

CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ

CSSだけで実装可能!画面いっぱいに動画背景を表示する方法

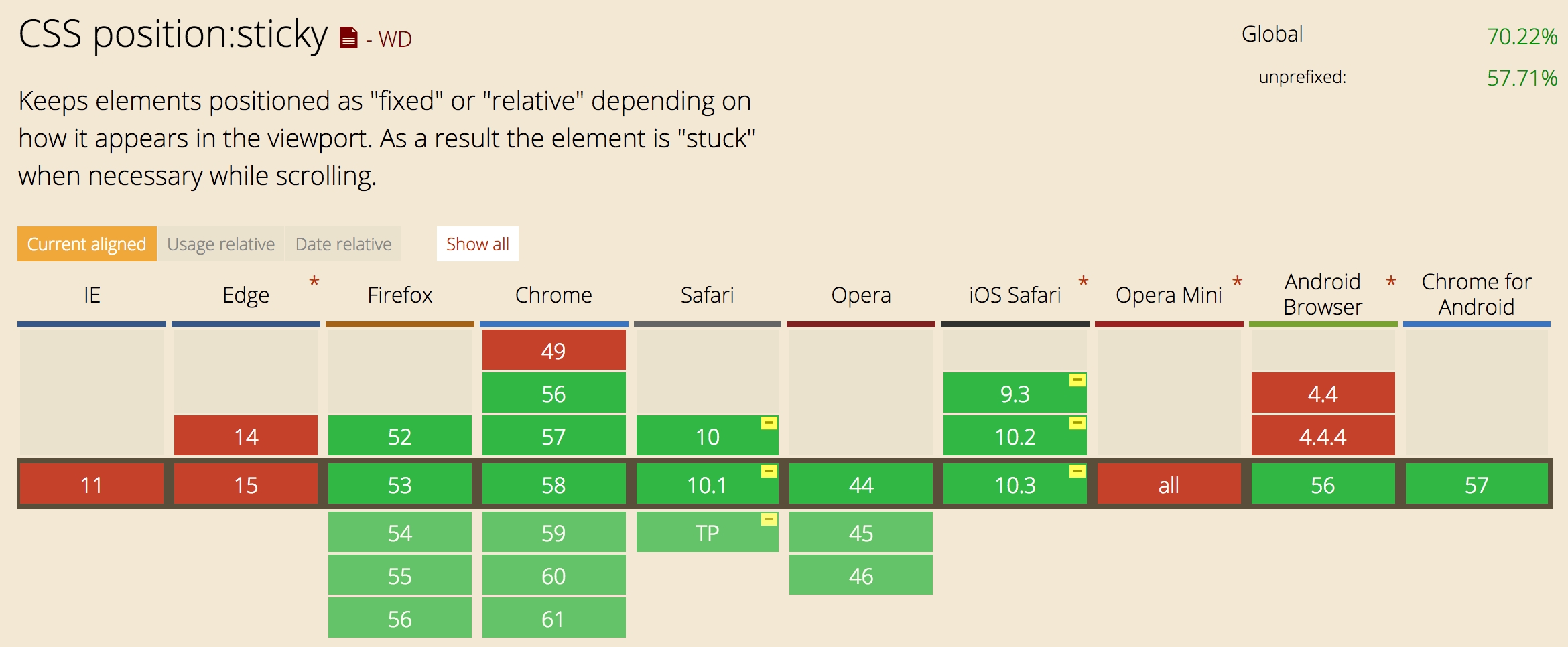
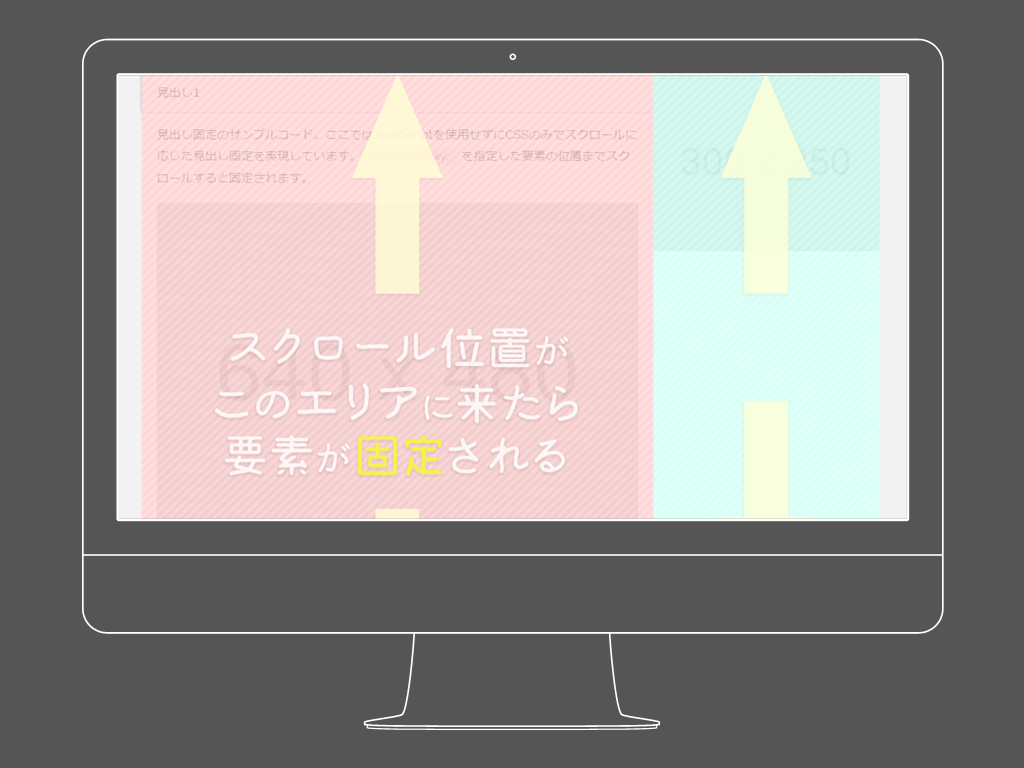
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill

乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical

JavaScript不要!スクロールに応じて要素を固定するCSS「position

モーダルの背景のスクロールを止める - IMUZA.com

乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical
 You have just read the article entitled 表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/03/css-cssfixed.html
You have just read the article entitled 表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/03/css-cssfixed.html


0 Response to "表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ - cssfixed 背景 消えた"
Post a Comment