アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - cssで三 角 背景
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら
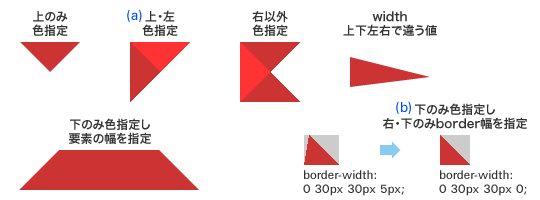
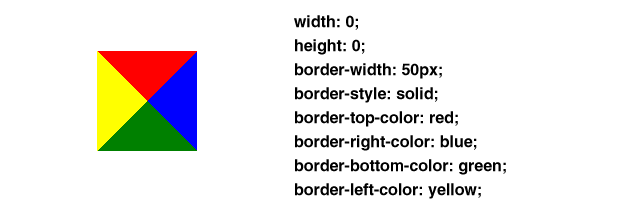
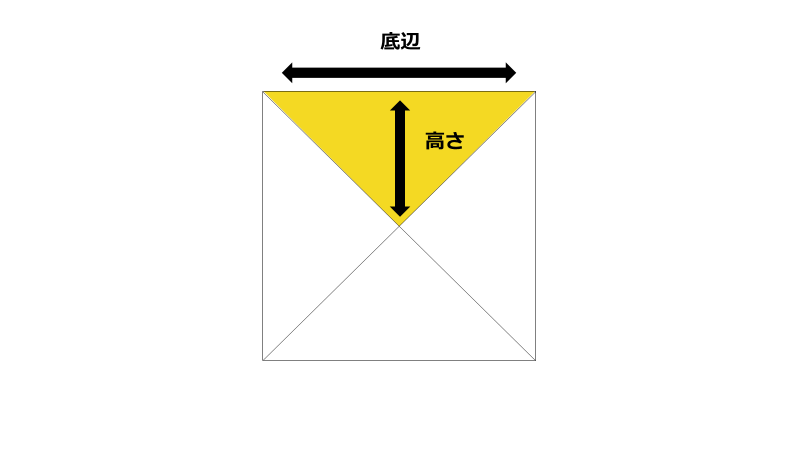
cssで三角形を表現する - じゃこscript
CSSの擬似要素を使った見出しデザイン Webpark
CSSの吹き出しを通してCSSの理解を深めよう アールエフェクト
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説 
CSSで三角形の装飾をつける方法 Webmedia
CSSで三角形を表現したいときは、『CSS三角形作成ツール』が簡単で便利 
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど 
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/themes/swell_child/img/logo.svg)
0 Response to "アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - cssで三 角 背景"
Post a Comment