CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - csss 背景透過
CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s 
CSS 背景设置渐变色_机智的张皮皮的博客-程序员宅基地_设置渐变色
Related

CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景

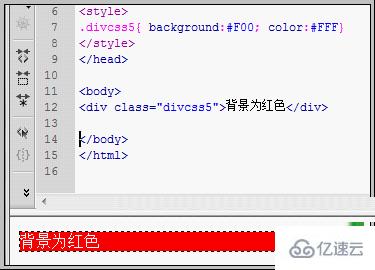
css设置背景色和背景图片_别闹好好的的技术博客_51CTO博客
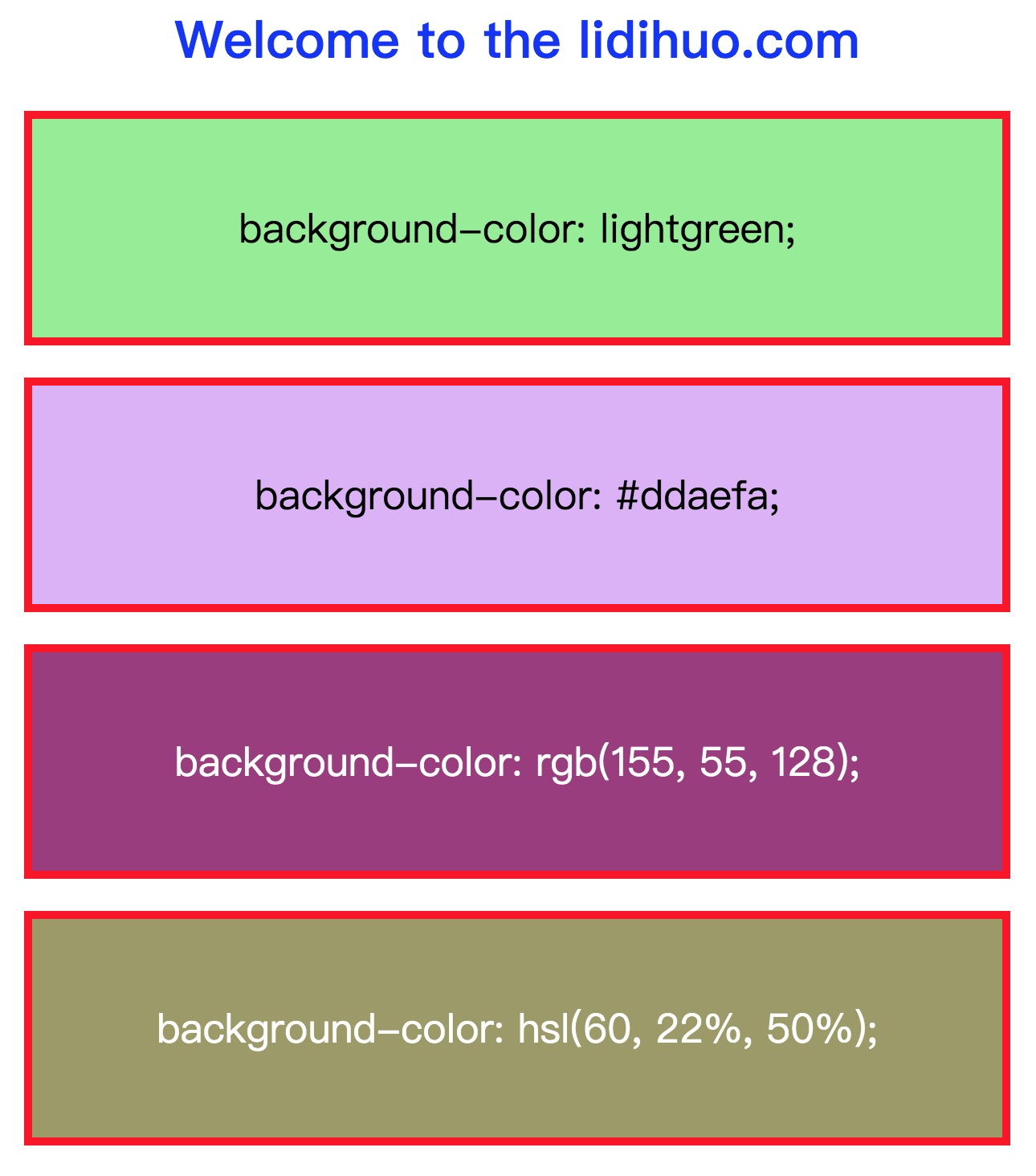
如何在CSS中更改背景颜色?-立地货

css 背景圖透明CSS u2013 Yzkgo

background颜色大全-西瓜视频搜索
css如何改变背景色- web开发- 亿速云

css里那些惊艳程序员的背景色_Wxinin的博客-程序员资料- 程序员资料

教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_00.jpg)
ul li css隔行换色css li列表布局隔行背景颜色不同布局实例-DIV CSS
CSS的特性之层叠性介绍- 编程知识
 You have just read the article entitled CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - csss
背景透過. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/01/css-masks-masks-by-u0027s-csss.html
You have just read the article entitled CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - csss
背景透過. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/01/css-masks-masks-by-u0027s-csss.html

0 Response to "CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - csss 背景透過"
Post a Comment