テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - css背景 クロスフェード
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
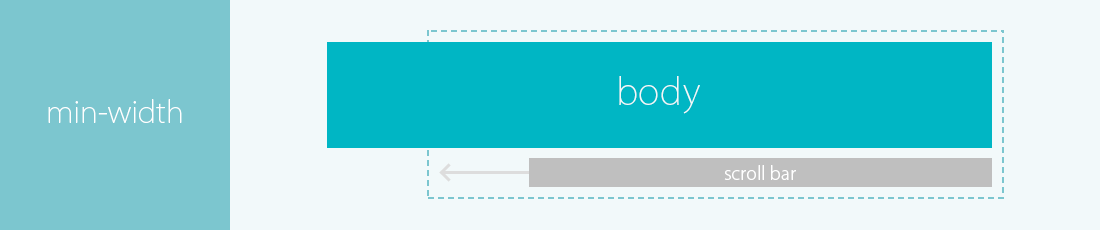
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
23:パララックス2】スクロールで背景位置の変更&要素が出現 - oneu0027s
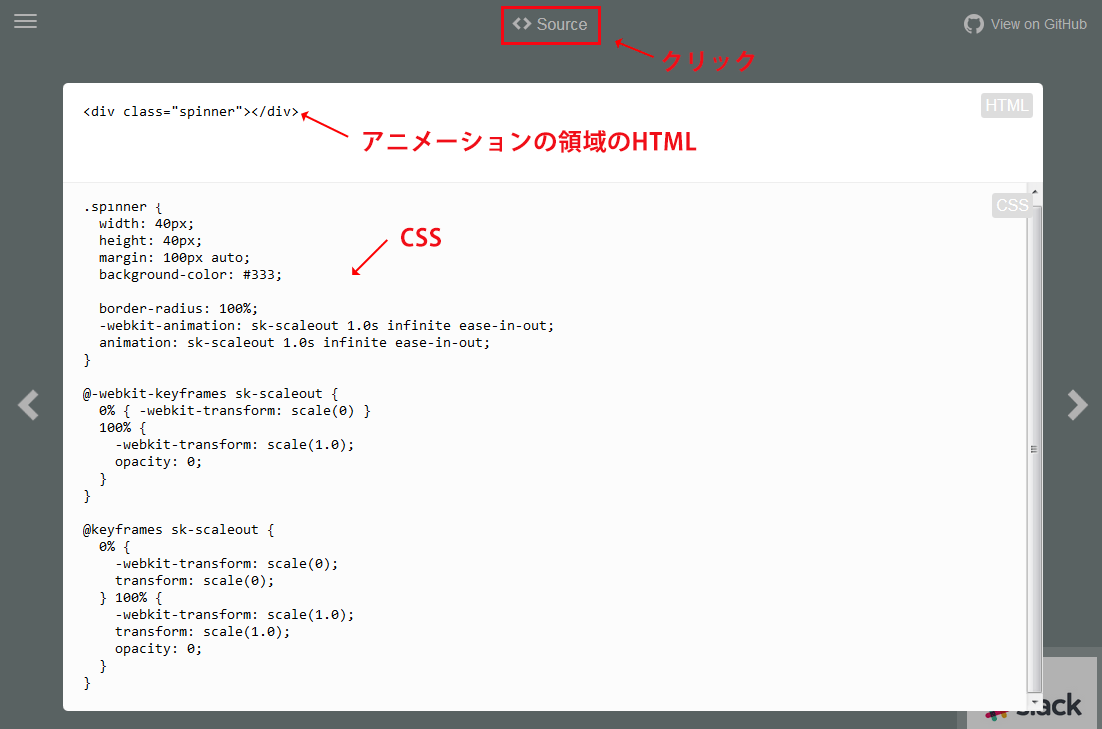
Create an animated png (apng) with transparent background
Background transition using GSAP timeline
Is Vendor Prefixing Dead? CSS-Tricks
FN1501005 CSS3: 画像をクロスフェードで切替えるインターフェイス
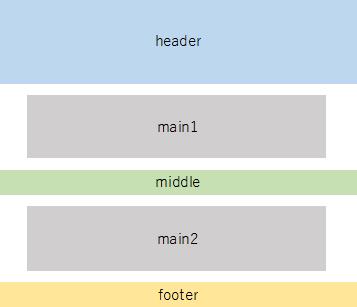
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
jQuery サンプル集 / Web Design Leaves
Is Vendor Prefixing Dead? CSS-Tricks![]()
Create an animated png (apng) with transparent background
jQuery サンプル集 / Web Design Leaves
0 Response to "テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる - css背景 クロスフェード"
Post a Comment