SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く - cssアニ メ 背景読み込み
SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く 
CSSアニメーションを使ったエフェクトライブラリー9 co-jin
CSS】オリジナルロゴ画像でローディング画面を作る - Web担当屋 ブログ
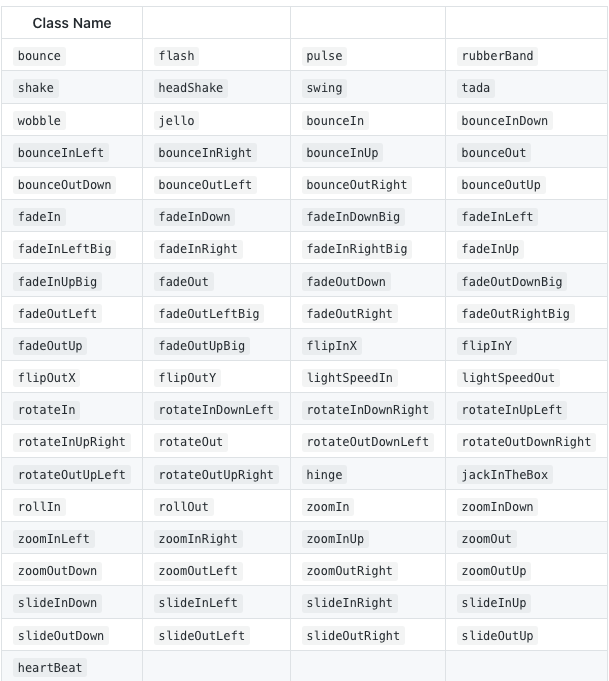
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
SVGにCSSやJSを組み込んでローディングアニメーションを作成する 
CSSトリック:高度なCSSハックの究極のガイド
CSS/JS】スライドイン表示後にマスクがスライドアウトする 
ページ遷移のアニメーションの作り方と参考事例10選 Web幹事
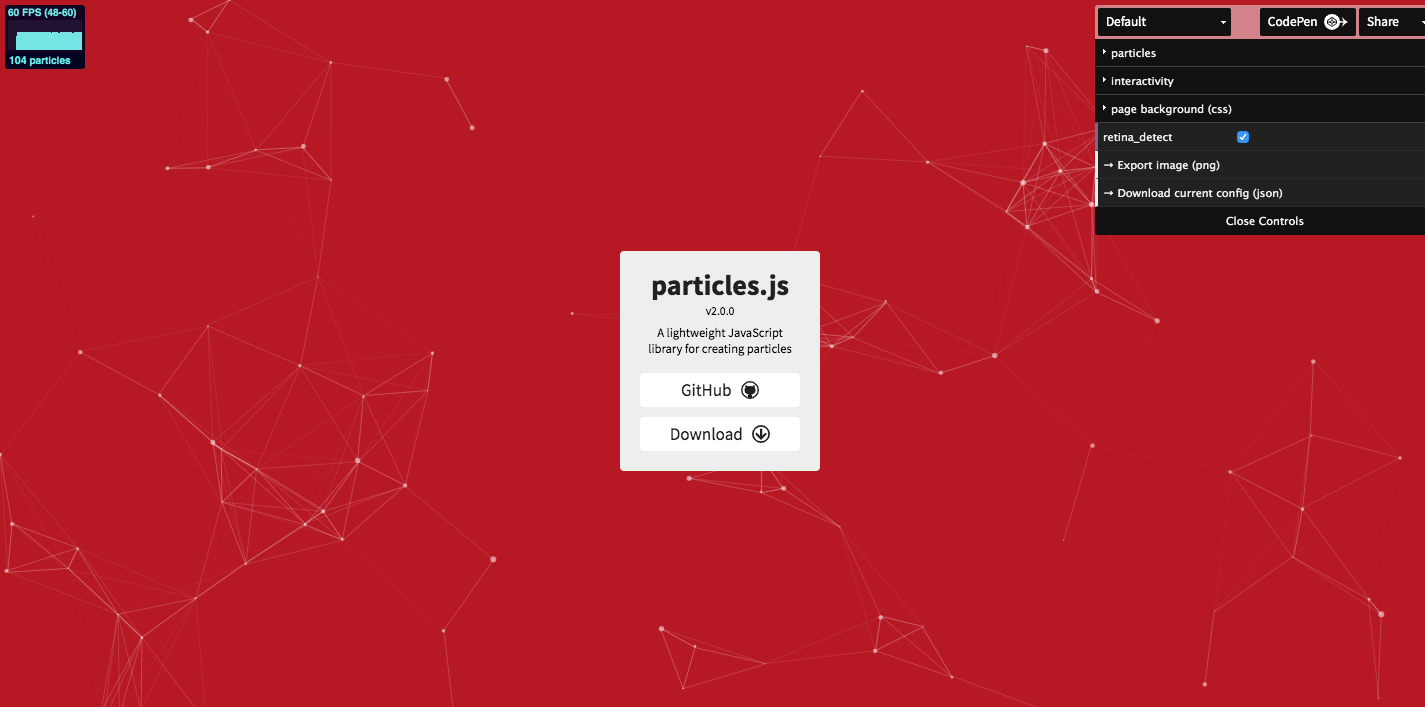
CSSだけでアニメーションする背景を作る - Qiita
背景アニメーションでワンランク上の魅せるサイトに!しかも導入簡単 
cssのanimation設定ってどんな動きができるの?いい感じに設定するには 
実例あり】現役コーダーが魅せるCSSアニメーションとデザインの考え方 
0 Response to "SVGを動かす [cssアニメーション/クリッピングマスク/波/線を描く - cssアニ メ 背景読み込み"
Post a Comment