How to convert ["lumMod": 60000, "lumOff": 40000] into [light 60 - cssの み 背景イン
How to convert ["lumMod": 60000, "lumOff": 40000] into [light 60
CSSを触らずにHTMLのみで背景画像を設定する方法【JSテクニック 
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy
jQuery BigVideoで背景を動画にする 岐阜 Web開発 オフィス後藤
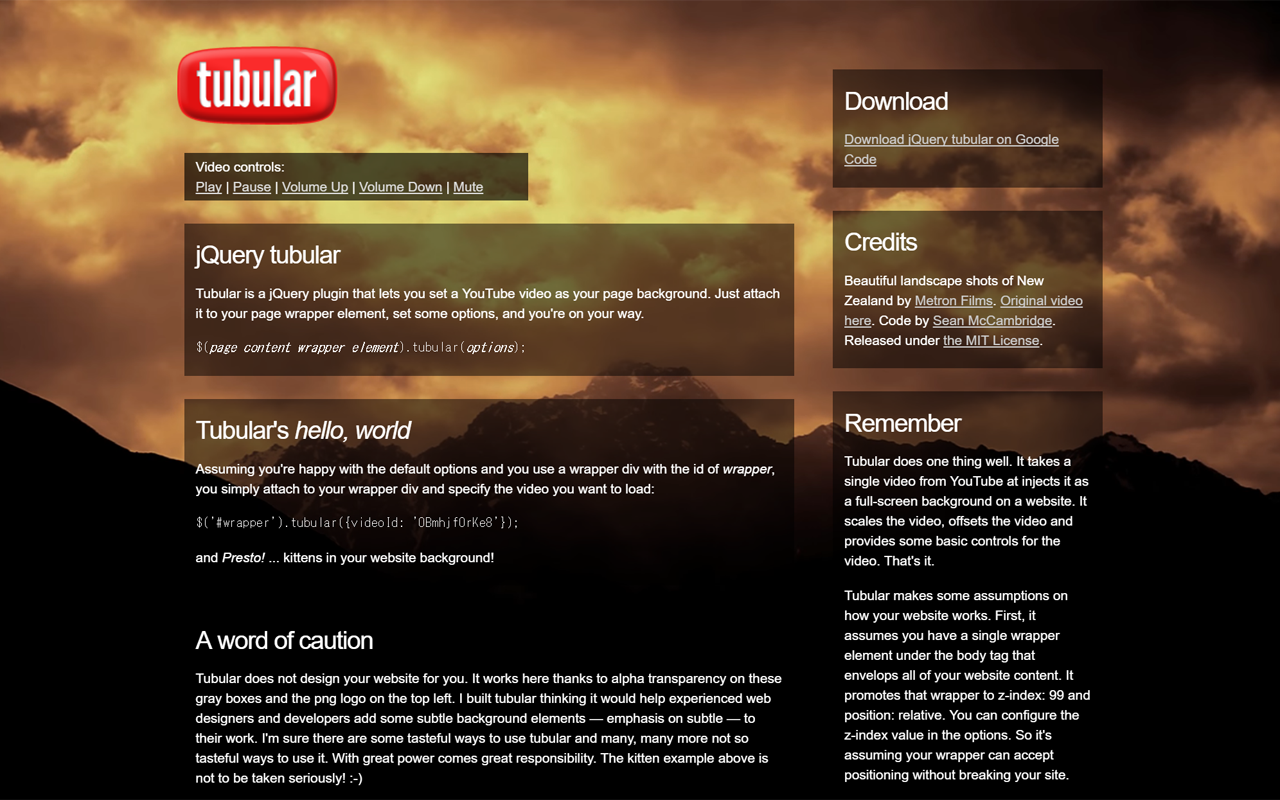
jQueryのtubularプラグインを使用してYOUTUBEの動画をブラウザの背景
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
WordPressのレンダリングを妨げるリソースを除外する方法(CSSと 
画像に使われている色を抽出して、背景色を自動設定できるjQueryプラグ 
YouTube動画をヘッダーの背景に設定する方法
背景 スライドショー Jquery
レスポンシブ対応】背景にYoutubeを全画面で表示するjQueryプラグイン 
0 Response to "How to convert ["lumMod": 60000, "lumOff": 40000] into [light 60 - cssの み 背景イン"
Post a Comment