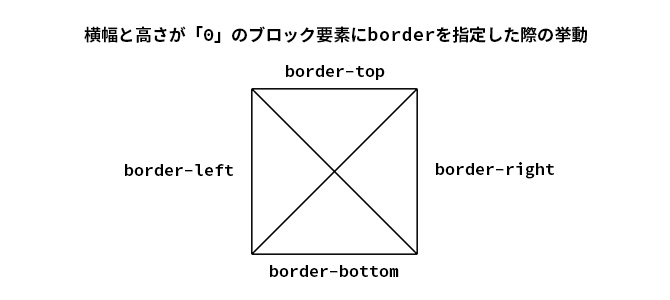
CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード 侍 - cssで三 角 背景
CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード 侍 
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
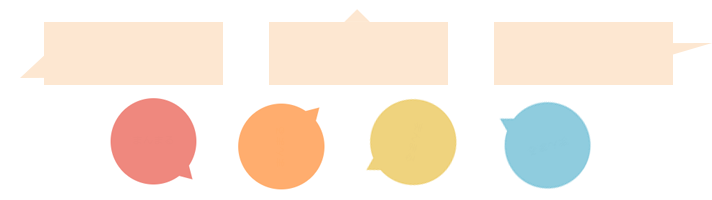
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
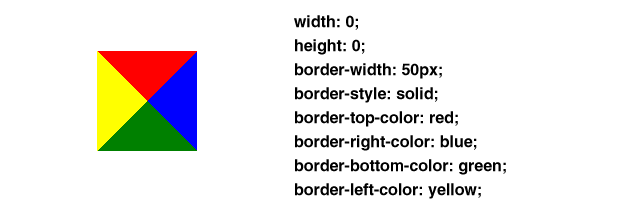
CSS3のみで三角形を作る方法|グラデーションにこんな使い方が
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける ![CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける](https://coliss.com/wp-content/uploads-2012/2012060105-01.png)
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS の :after でアイコン追加と上下中央配置 - HAM MEDIA MEMO![]()
CSSの擬似要素を使った見出しデザイン Webpark
0 Response to "CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード 侍 - cssで三 角 背景"
Post a Comment