CSS3】CSS3でフェードイン、フェードアウトを表現してみる 桜花満開 - css背 景 クロスフェード
CSS3】CSS3でフェードイン、フェードアウトを表現してみる 桜花満開
スクロールでWebページの背景カラーをフェードしながら変化させる方法 
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
Create an animated png (apng) with transparent background
Colour Squares Arrangement - Free image on Pixabay
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
スクロールで要素を横からフェードインさせてみよう - Web.fla![]()
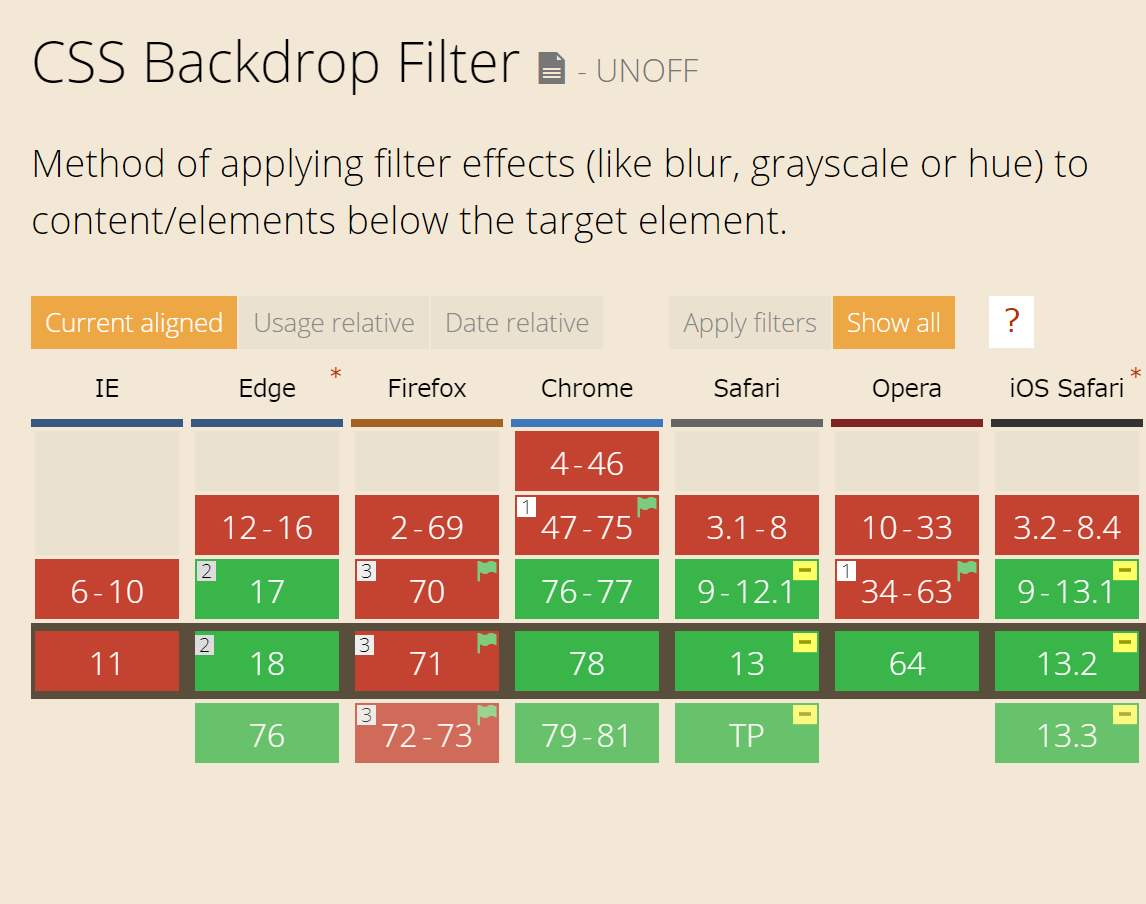
すりガラス風背景を作るプロパティ Weblasts
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
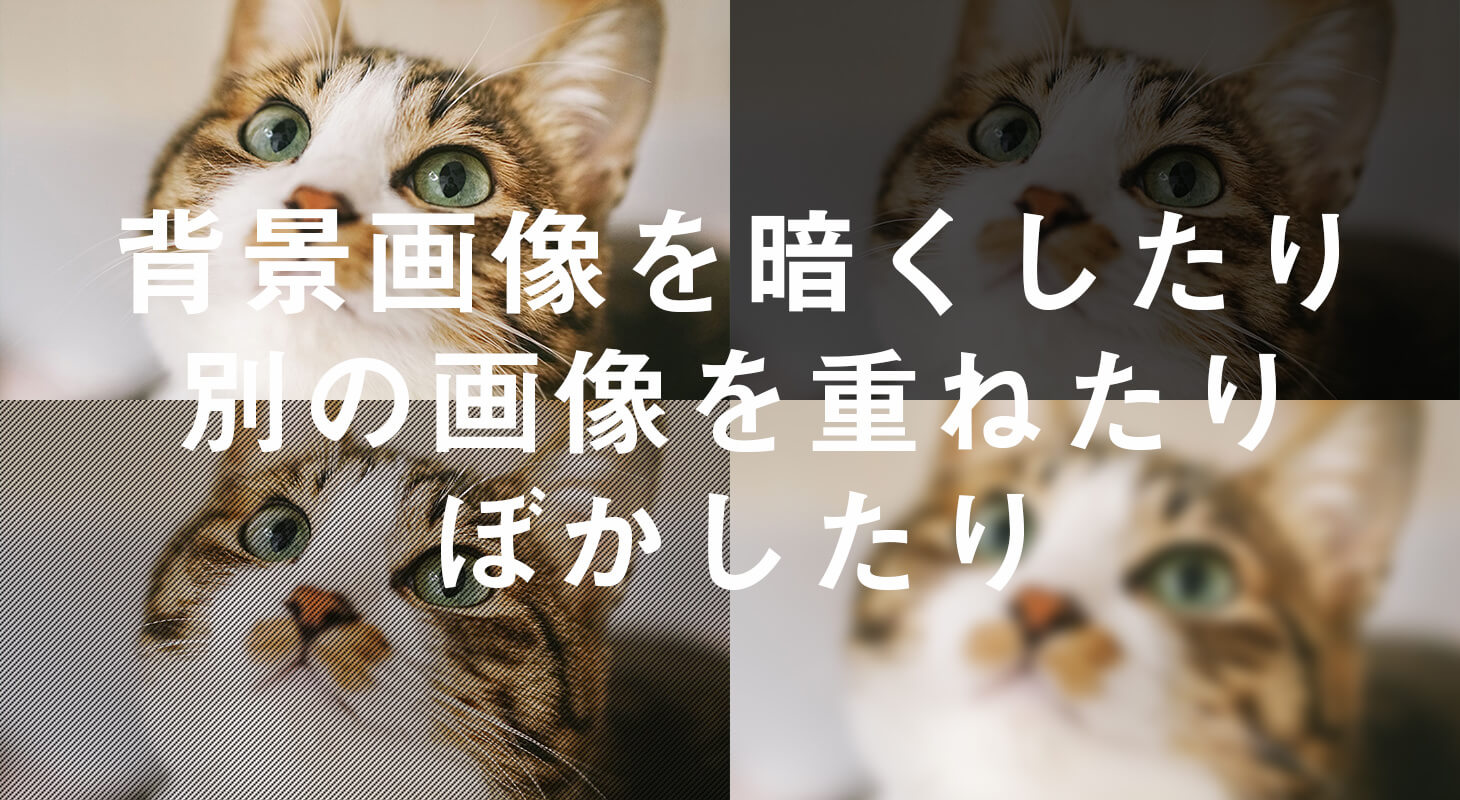
CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog
Report - Cover CrossFade Background (CCB) 1.01 - PluginTests.com
CSS】backgroundで背景画像を複数使うテクニック
0 Response to "CSS3】CSS3でフェードイン、フェードアウトを表現してみる 桜花満開 - css背 景 クロスフェード"
Post a Comment