三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css三 角形の背景
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
CSSだけで煌めく、キラキラサファイア💎|Yusuke Nakaya|note
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
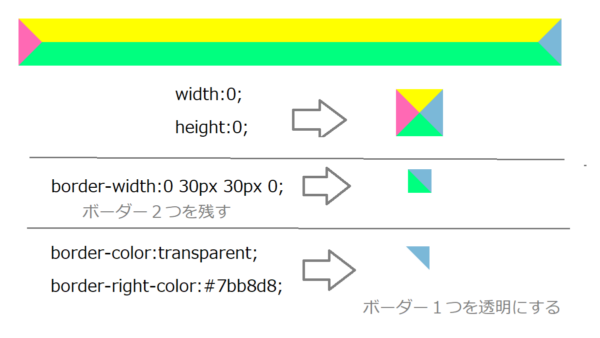
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
ページや枠の背景色を設定する : CSS iPentec
抽象的な背景、ピンクの三角形 のイラスト素材・ベクタ - . Image 
before疑似要素・after疑似要素 とCSSで三角形を作る
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 

0 Response to "三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css三 角形の背景"
Post a Comment