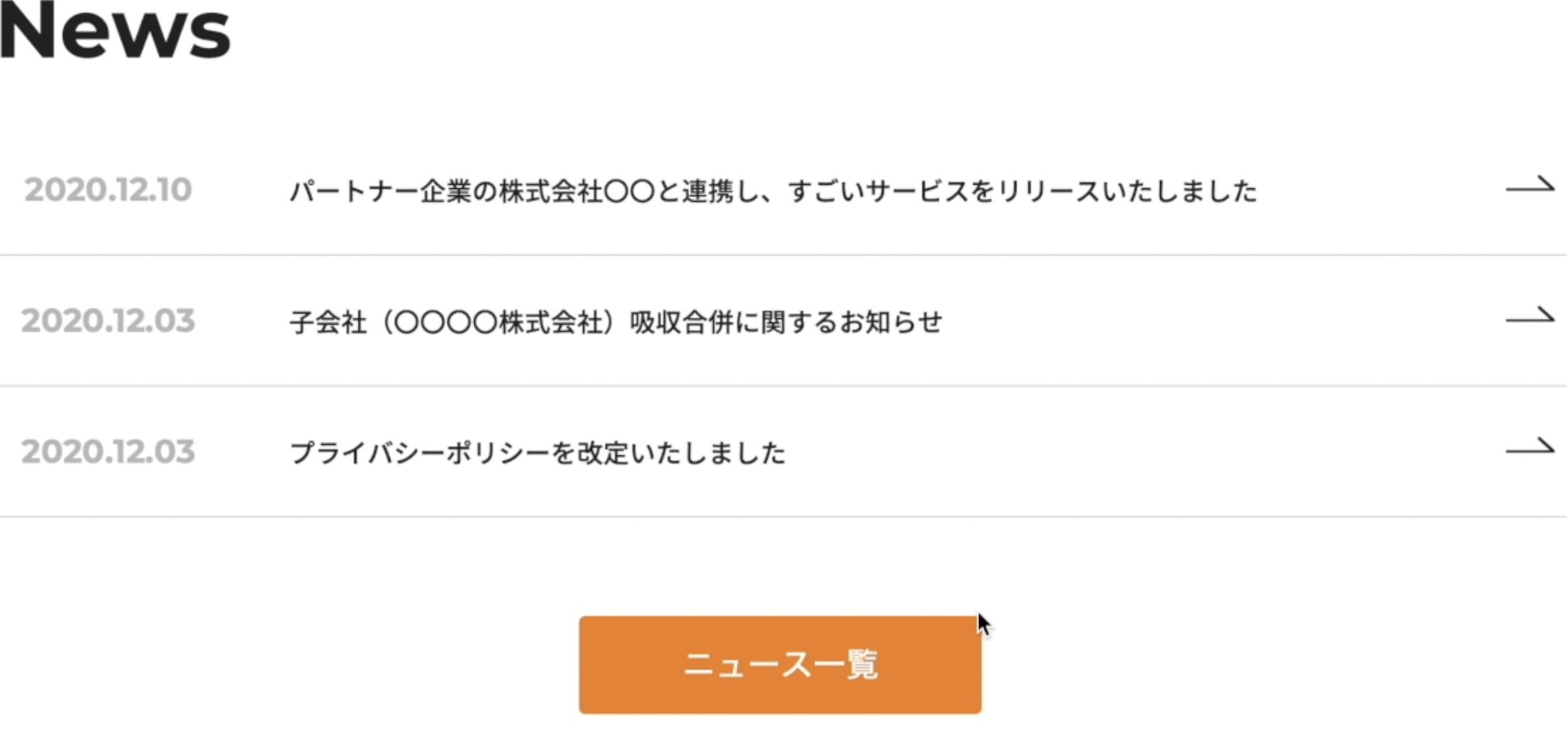
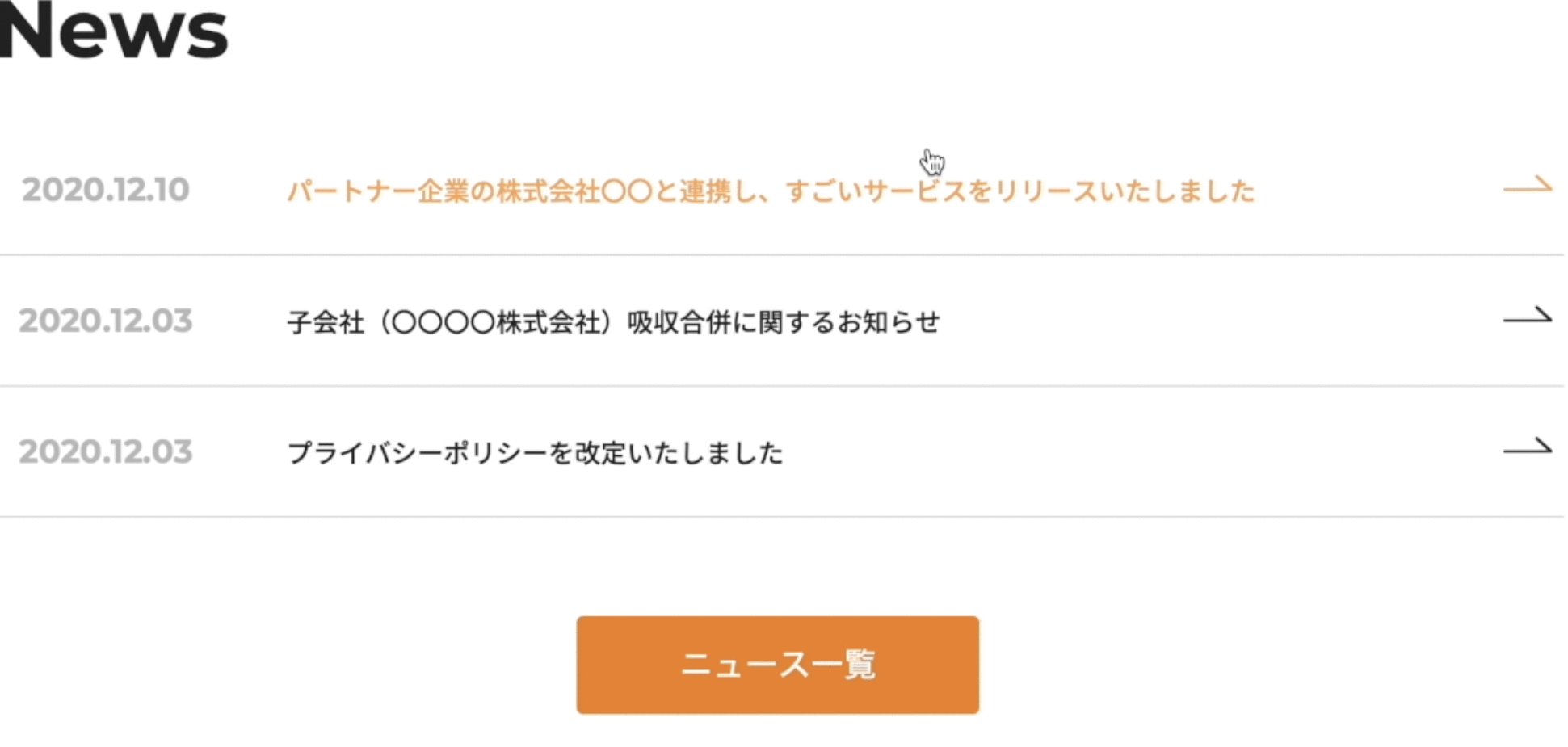
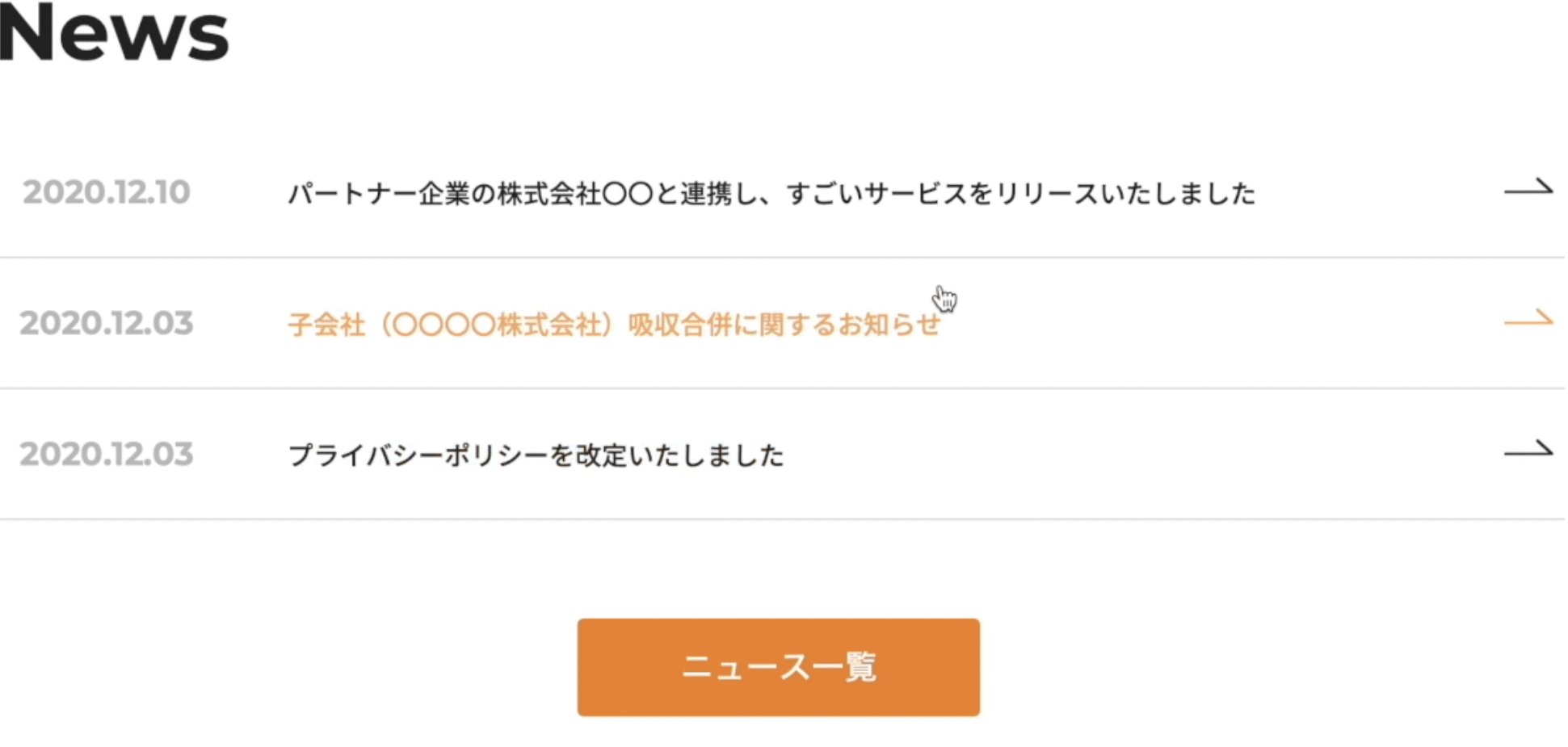
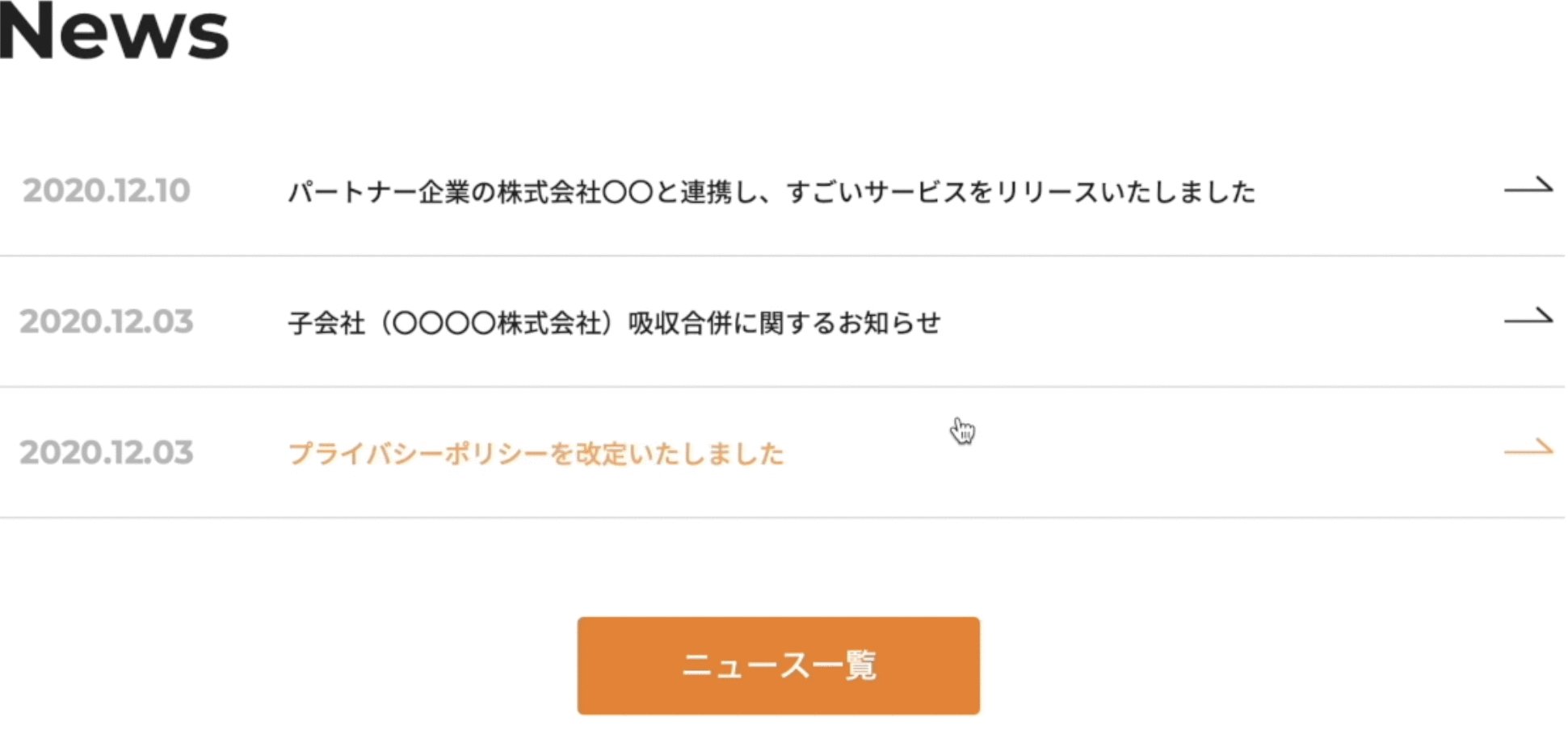
CSS のみでページを開くときのオープニングシャッターアニメーションを - css背景 gifアニメ
CSS のみでページを開くときのオープニングシャッターアニメーションを 
Webデザインにも取り入れたい、クリエイティブなGIFアニメーション 
フリー素材】配信などに! 降ってくるハートや湧き出る小判gifアニメ 
背景】デザインに使えそうな「模様パターン」が探せる?!【CSS 
CSS のみでページを開くときのオープニングシャッターアニメーションを 
CSS】擬似要素(beforeやafter)内のbackground-colorプロパティの値を動 
HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 
装飾系]アニメーション ハートがドキドキするアニメーション copypet ![装飾系]アニメーション ハートがドキドキするアニメーション copypet](https://copypet.jp/contents/wp-content/uploads/cp_anime10.gif)
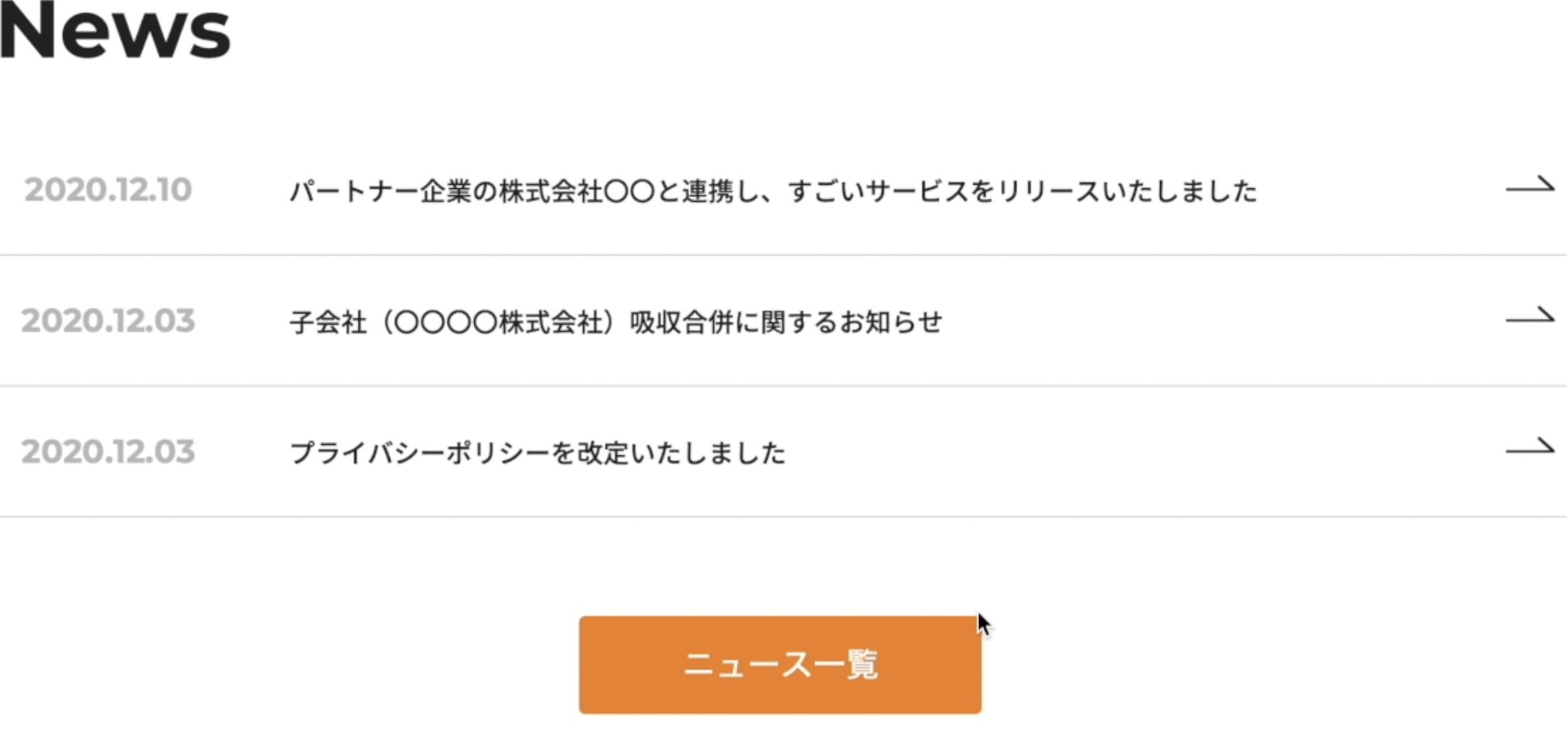
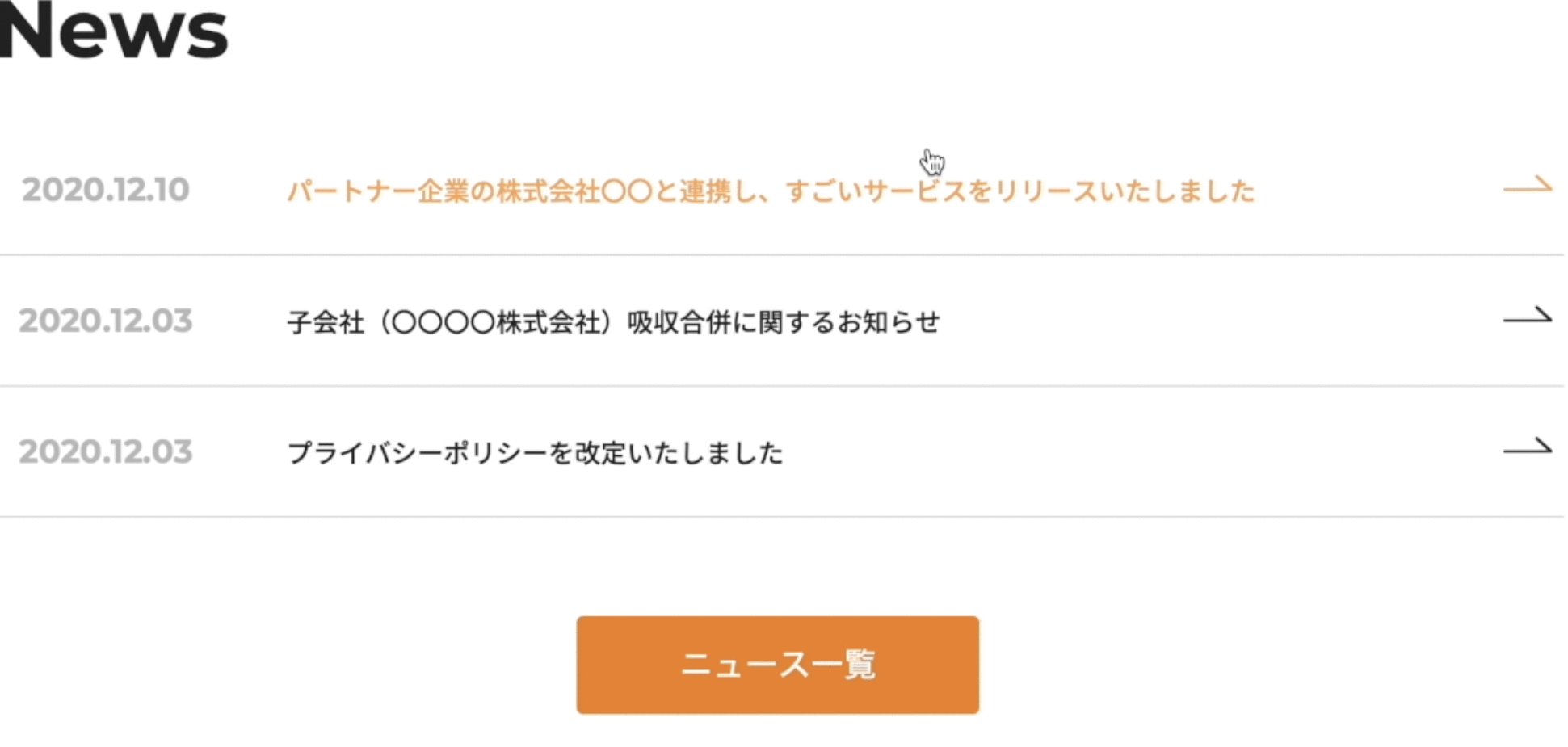
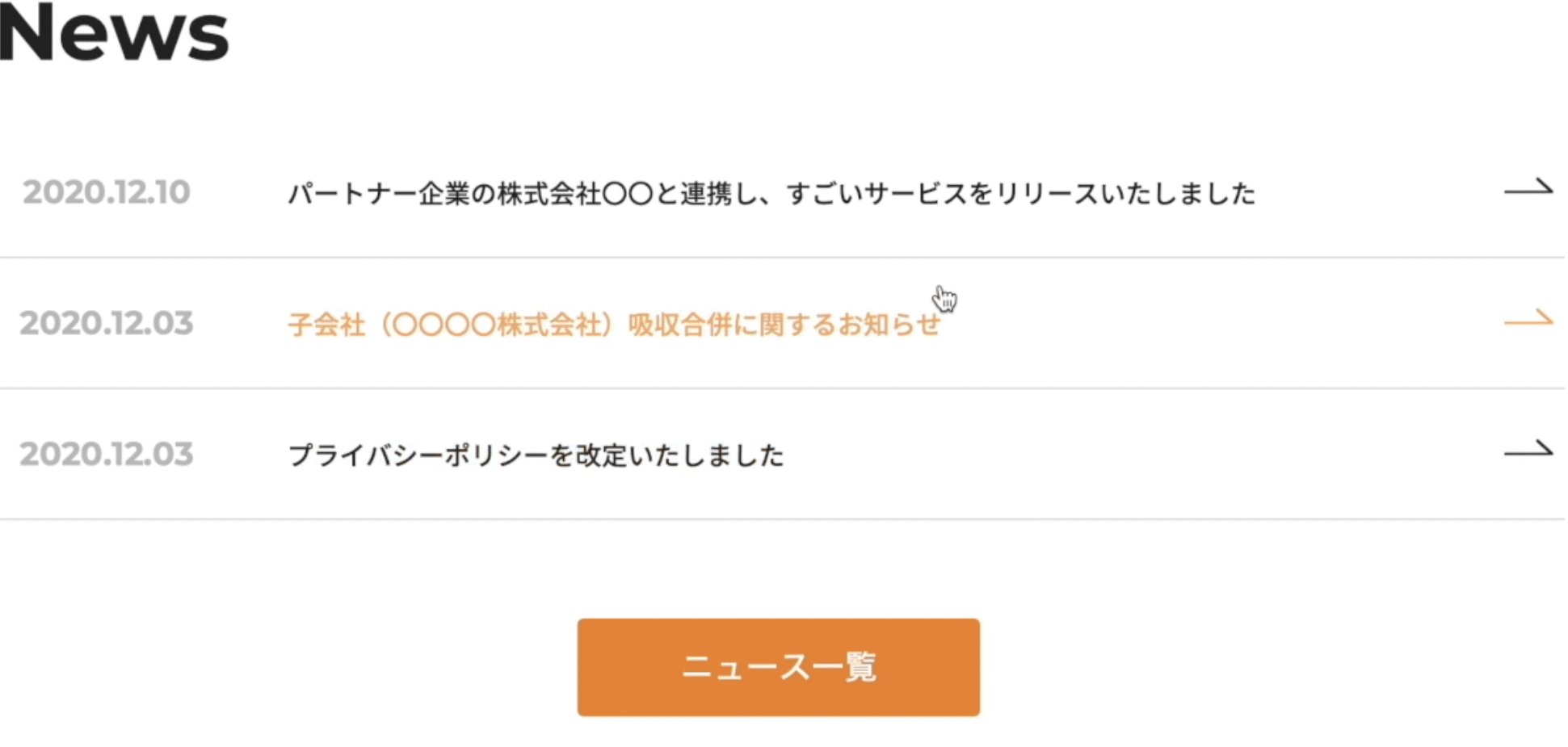
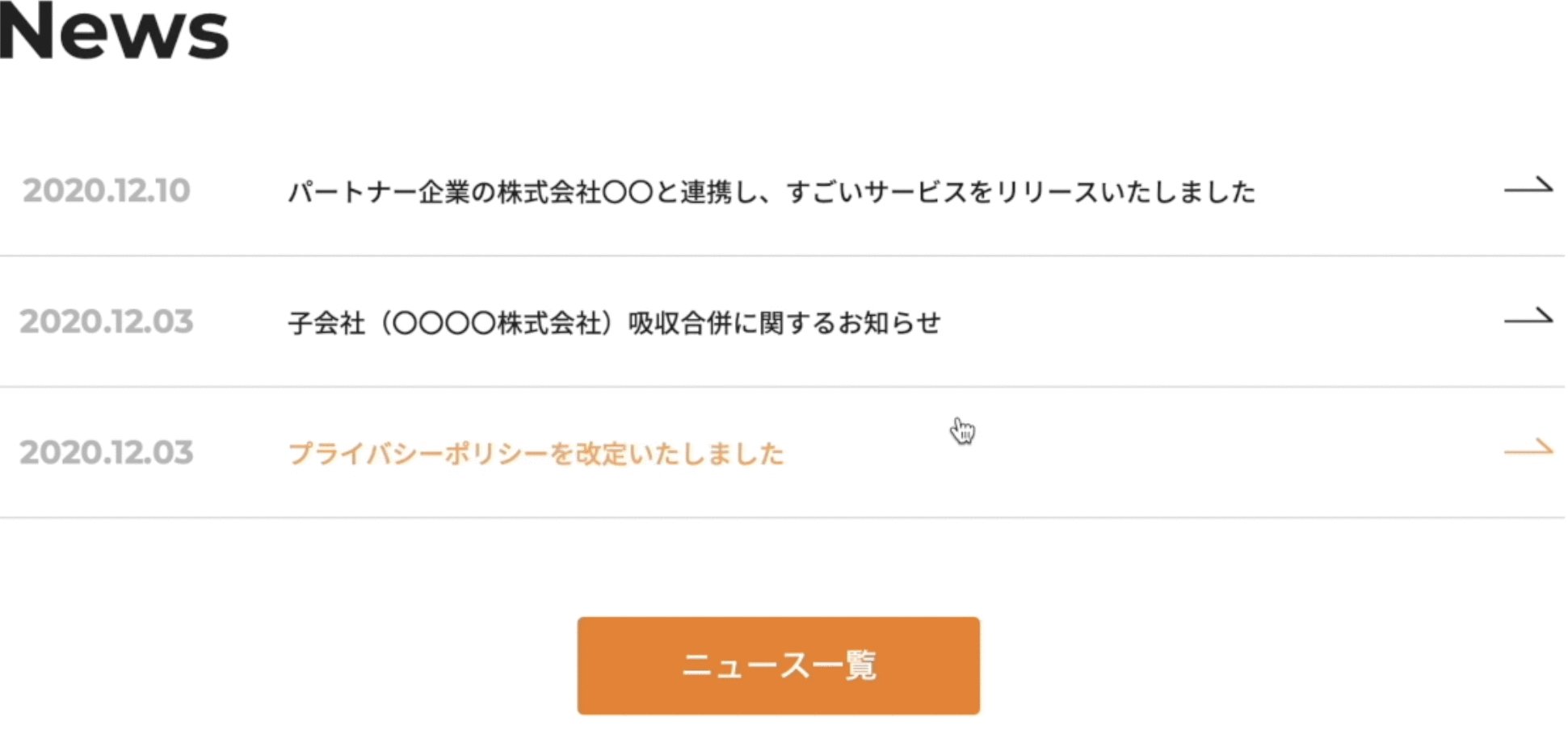
jQueryで this + childrenやfind を使ったhoverを実装するときアロー 
装飾系]アニメーション ハートがドキドキするアニメーション copypet ![装飾系]アニメーション ハートがドキドキするアニメーション copypet](https://copypet.jp/contents/wp-content/uploads/cp_anime10.gif)
jQueryで this + childrenやfind を使ったhoverを実装するときアロー 
CSSだけでカンタン実装!シンプルなオープニングアニメーション u2013 CSS 
0 Response to "CSS のみでページを開くときのオープニングシャッターアニメーションを - css背景 gifアニメ"
Post a Comment