Create Stunning Image Effects with CSS Backdrop-filter - SitePoint - css3 背景 ブラー
Create Stunning Image Effects with CSS Backdrop-filter - SitePoint
Creating iOS 7 effects with CSS3: translucency and transparency
Create Stunning Image Effects with CSS Backdrop-filter - SitePoint
Animated CSS Background Generator Best 4 Web Design
How to Make Background Image Blur Behind Text in HTML5 u0026 CSS3 Full 
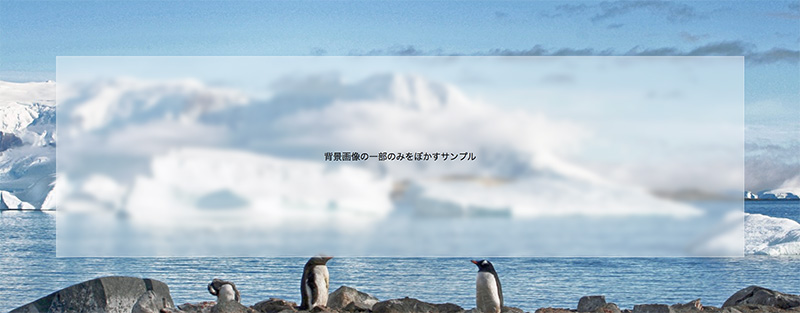
jQueryやCSS3を使って画面の一部をぼかす方法を考える スター 
How to Make Background Image Blur Behind Text in HTML5 u0026 CSS3 Full 
HTML - 背面の要素にのみぼかしをかけたい|teratail
21 Stunning CSS Image u0026 Text Effect Blur Examples LaptrinhX
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
最近流行ってる画像のぼかし加工が簡単に作れるjQueryプラグイン
code, Motion blur, Programming language, Syntax highlighting, CSS 
0 Response to "Create Stunning Image Effects with CSS Backdrop-filter - SitePoint - css3 背景 ブラー"
Post a Comment