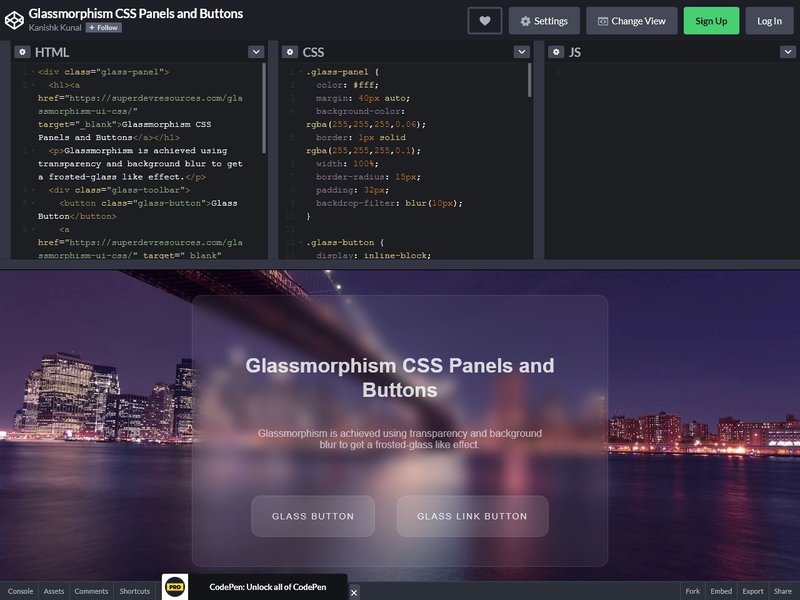
15 Glassmorphism Design Code Snippets and Working Examples - Super - css3 背景 ブラー
15 Glassmorphism Design Code Snippets and Working Examples - Super 
Blur Menu with CSS3 Transitions
Blur This! (or Demonstrating MobileSafariu0027s Awesome Support for 
Blur Background Image - Pure CSS Tutorial [2020]![Blur Background Image - Pure CSS Tutorial [2020]](https://daily-dev-tips.com/images/11-06-2020.jpg)
CSSで簡単ぼかし(ブラー)掛ける方法 株式会社Cruw(クルー)
Introducing Backdrop Filters WebKit
Solved] Css using a div to blur an image behind it? - Code Redirect![Solved] Css using a div to blur an image behind it? - Code Redirect](https://i.stack.imgur.com/Q2wyh.png)
Creating iOS 7 effects with CSS3: translucency and transparency
今流行りの(?)背景ぼかしメニューのCSS実装例 - Qiita
Sliding Drawer Navigation With Blur Effect - Pushbar.js CSS Script
How to Blur Images in CSS - Weekly Webtips
コピペで簡単】cssだけで背景画像をぼかして暗くする方法。画像加工が 
0 Response to "15 Glassmorphism Design Code Snippets and Working Examples - Super - css3 背景 ブラー"
Post a Comment