Javascript】何時間でも触っていたい。動く幾何学模様背景のparticles - cssのみ 背景パターン
Javascript】何時間でも触っていたい。動く幾何学模様背景のparticles
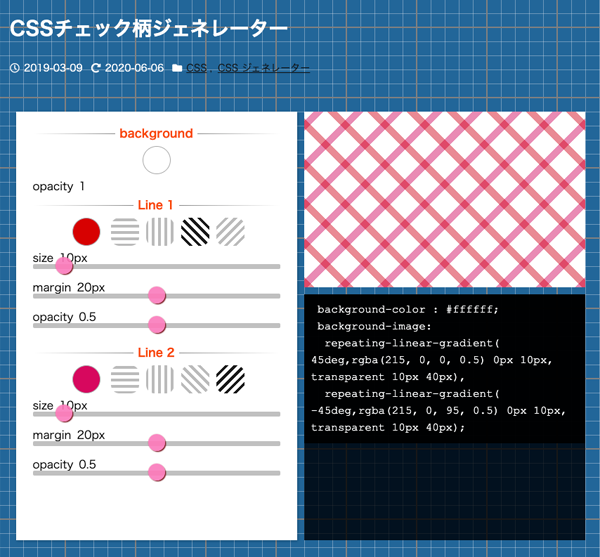
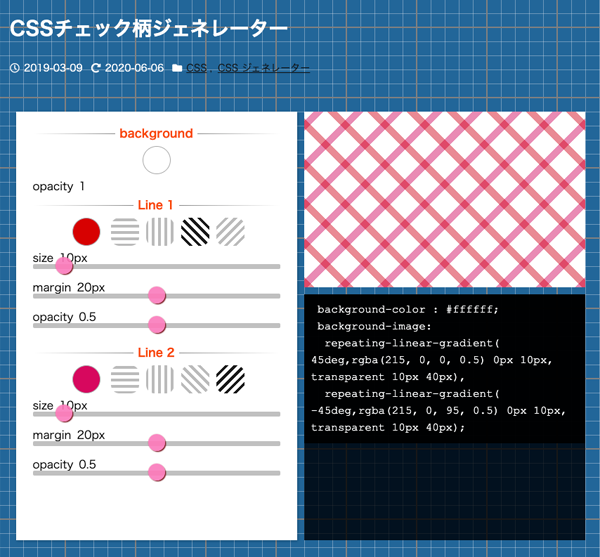
CSSでストライプなどの背景パターンを作る方法|tamatuf
Related

svgかcssのどっちが背景パターンにいいか考えてみた。 u2013 ホリゾミン配合
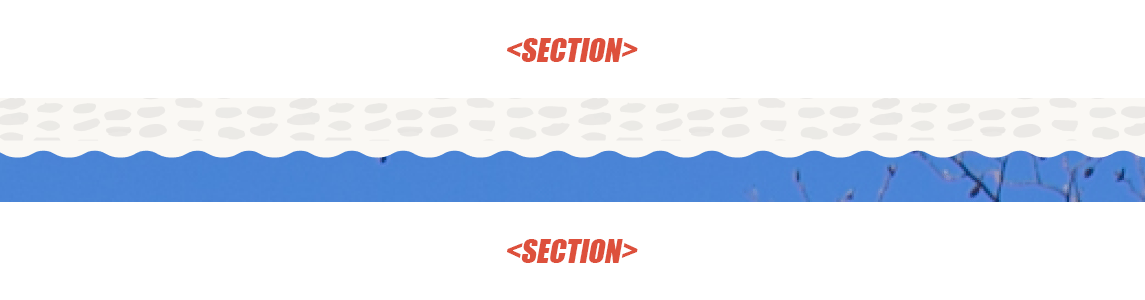
CSS3 - section間を波線で分割し、画像にマスクする実装方法をご教示し

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

画像を使わずCSSで作る背景「マルチボーダー」

パターンで作る!イラレの基本!ストライプ柄の作り方【Illustrator

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

CSSでストライプなどの背景パターンを作る方法|tamatuf

JavaScriptを使って背景にカラフルな円をランダムに浮かべる q-Az

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの
 You have just read the article entitled Javascript】何時間でも触っていたい。動く幾何学模様背景のparticles -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/12/javascriptparticles-css.html
You have just read the article entitled Javascript】何時間でも触っていたい。動く幾何学模様背景のparticles -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/12/javascriptparticles-css.html


0 Response to "Javascript】何時間でも触っていたい。動く幾何学模様背景のparticles - cssのみ 背景パターン"
Post a Comment