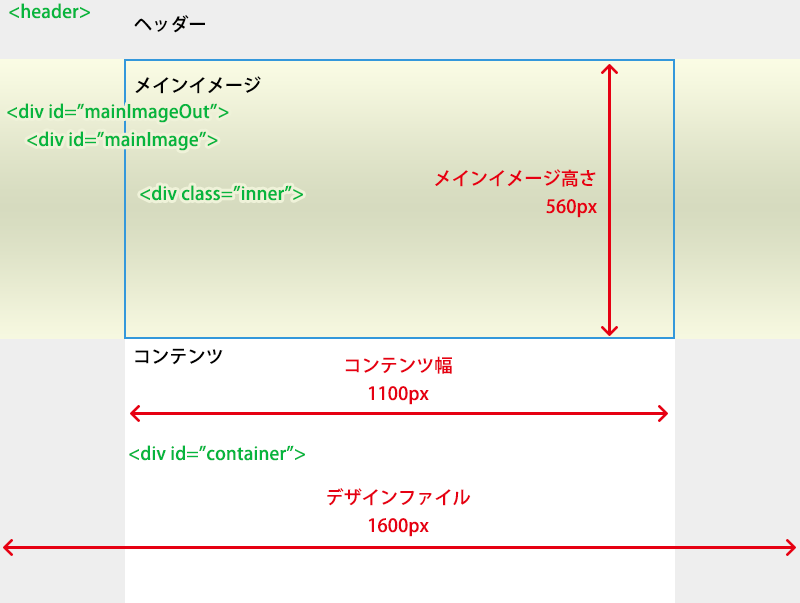
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes - css3 背景画像レスポンシブ
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
CSS3のFlexboxでグリッドレイアウトしてみる webOpixel![]()
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSS】background-imageで背景画像をレスポンシブ対応させる方法|Web 
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
レスポンシブでのボックスの横並びに便利なCSS小技。コピペでOK 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSS】Flexboxとcalc()で簡単レスポンシブ対応3カラムカードレイアウト 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
レスポンシブでのボックスの横並びに便利なCSS小技。コピペでOK 
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
0 Response to "HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes - css3 背景画像レスポンシブ"
Post a Comment