CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】 - cssで背景
CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】
初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風 
CSSだけで背景写真のみを暗くする ブログ Glatch(グラッチ 
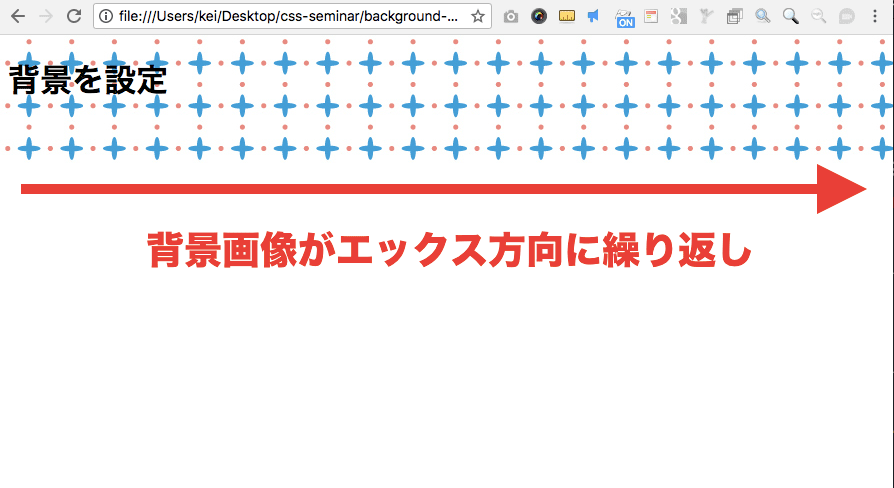
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
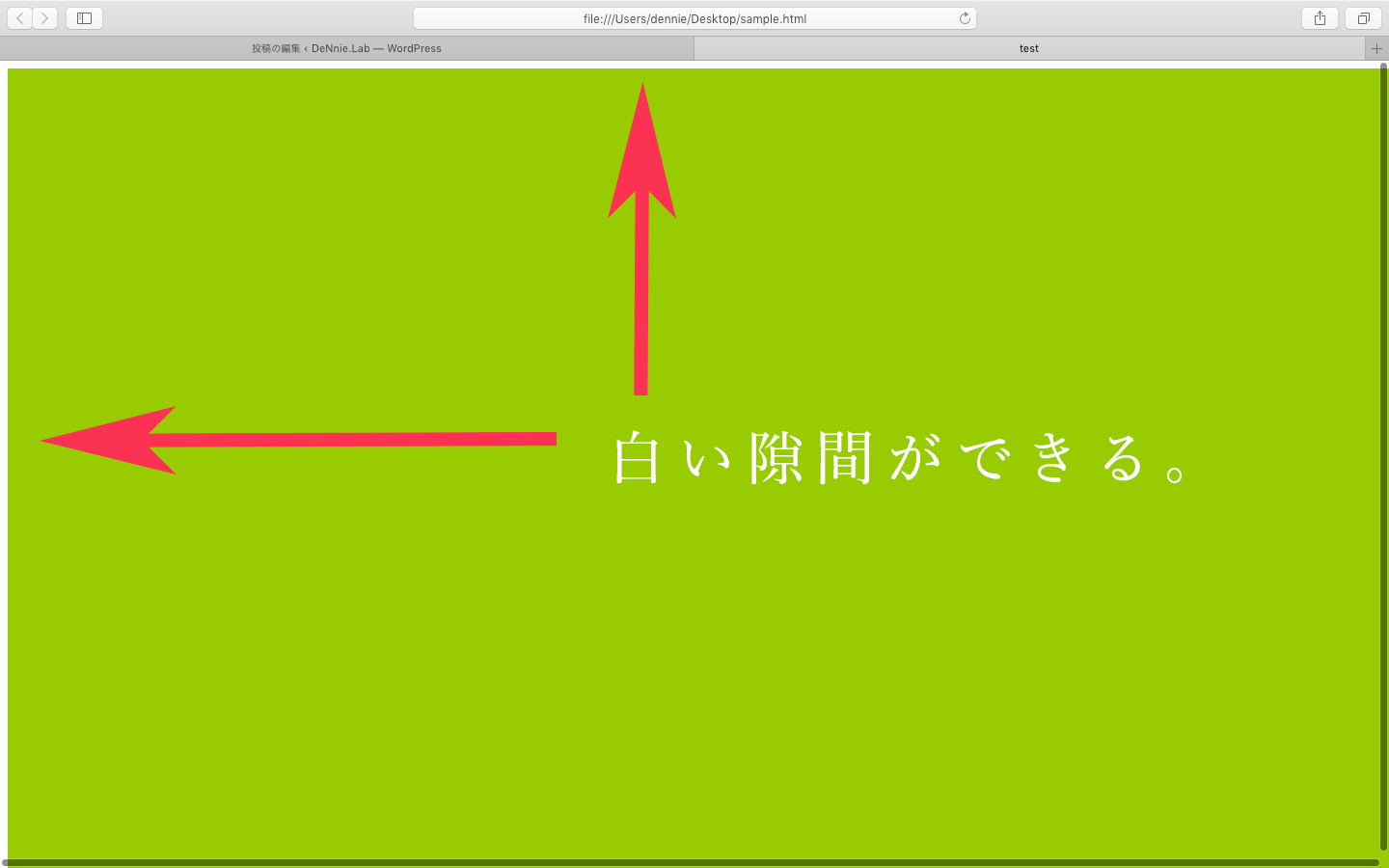
CSS 背景画像を画面いっぱい表示する u2013 DeNnie.Lab
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える ![装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える](https://copypet.jp/contents/wp-content/uploads/cp_headline38.png)
CSSで背景を2トーンやシマシマにする - MUKOLOG
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12 
CSSで背景画像のみぼかして表示したりする際のメモ。
CSSだけで実装】背景いっぱいに動画を流すテクニック
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
0 Response to "CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】 - cssで背景"
Post a Comment