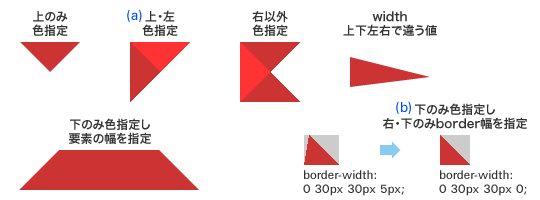
CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me! - cssで三 角 背景
CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me!
ページトップに戻るボタンを画像を使わずにCSSだけで書いてみた - Mainu0027s
Related

CSSで三角形の装飾をつける方法 Webmedia

CSS】斜めデザイン実装 【三角を作る+positionで実装】

CSS】吹き出しの三角▽部分の作り方 スマートスローライフ

The Strange Storage: CSSだけで三角形を描く

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

HTML - 角丸の三角形をcssで作りたい|teratail

アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し

cssで三角形を作る方法 - WEB制作の解決策FAQブログ
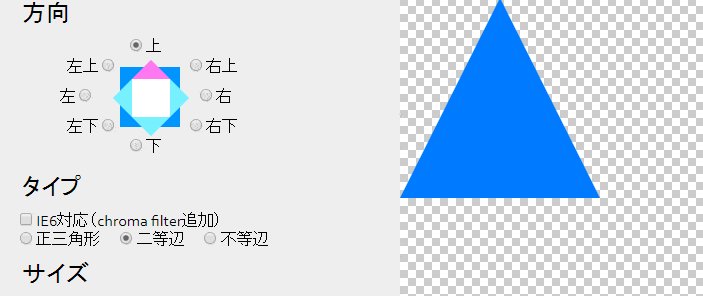
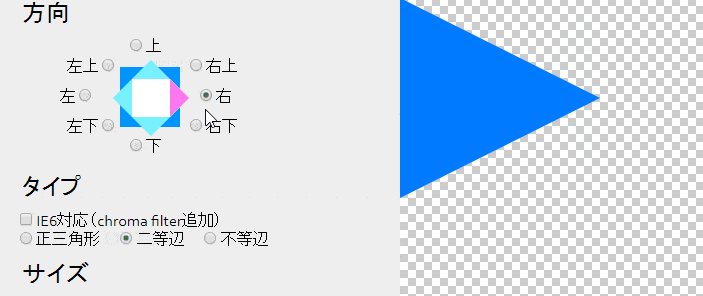
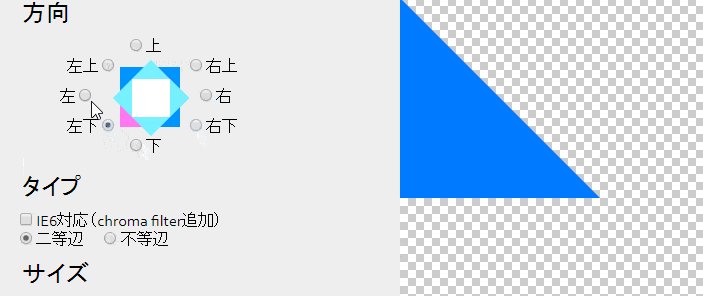
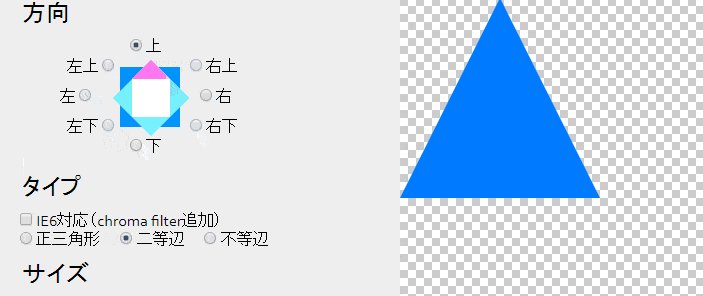
CSSで吹出しの三角形を作るときは「CSS三角形作成ツール」サイトが便利

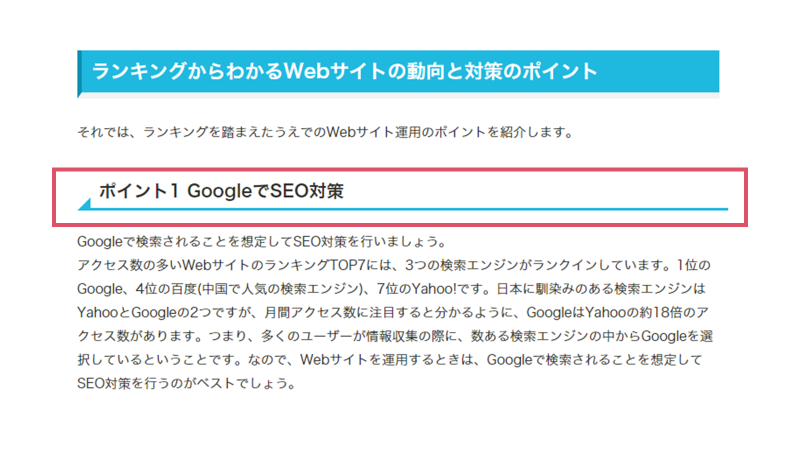
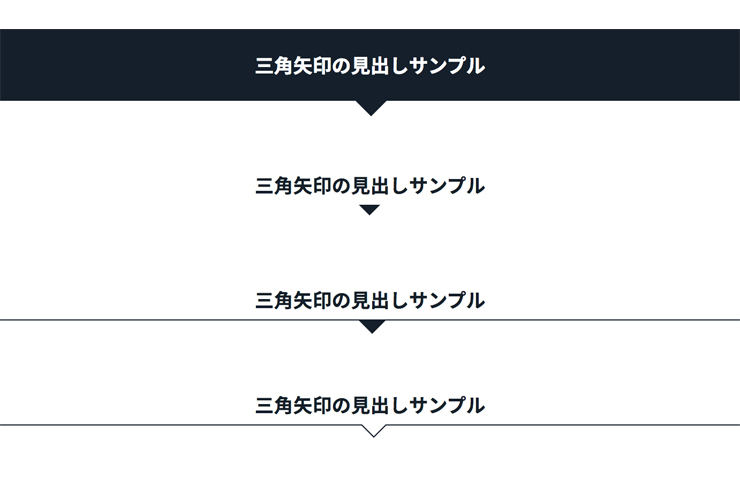
レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法
 You have just read the article entitled CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me! - cssで三
角 背景. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/07/css-ofuta-me-css.html
You have just read the article entitled CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me! - cssで三
角 背景. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/07/css-ofuta-me-css.html

0 Response to "CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me! - cssで三 角 背景"
Post a Comment