CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - css3 背景 パターン
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で ![WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で](https://blogstudynotes.com/wp-content/uploads/2020/07/0EYE-108-dot-patterns-for-blog-background.png)
マウンテンゴリラでもわかる!CSSだけで作る背景パターン講座 
HTML/CSS】CSSのみで背景に斜線を入れる方法 GOKAN DESIGN STUDIO
CSSで様々な背景パターンを実装できるスタイルシート「pattern.css 
チェック・ひし型・ドット背景を画像を使わずCSSで表現
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
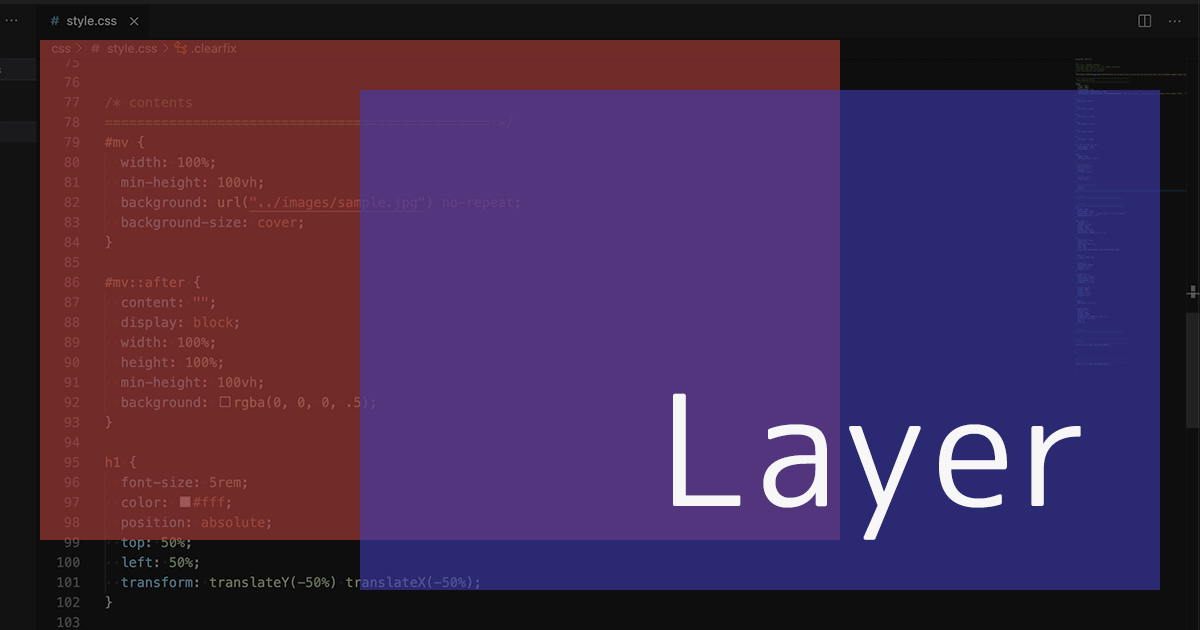
CSSでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
0 Response to "CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - css3 背景 パターン"
Post a Comment