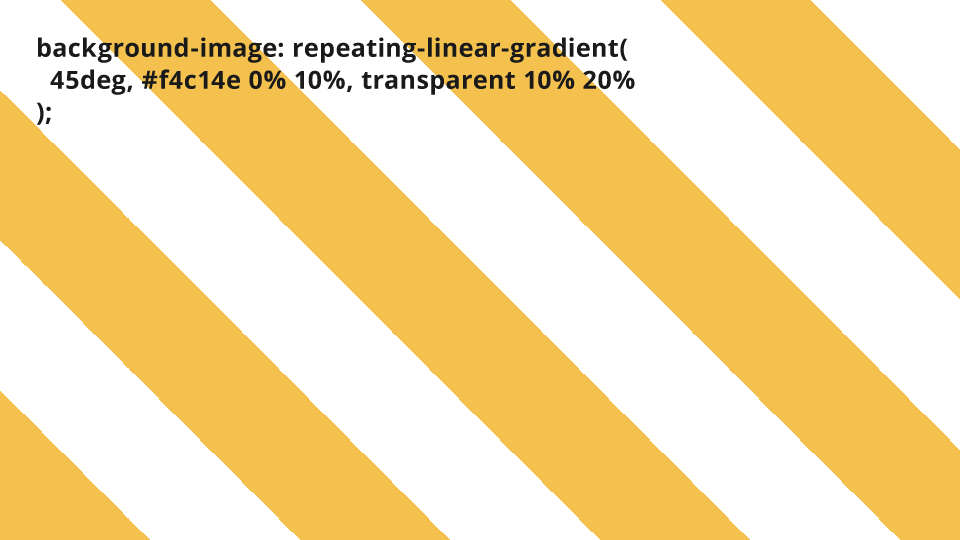
見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3 背景 ストライプ
見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS】複数の背景画像を指定する方法 デザインレベルアップ
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
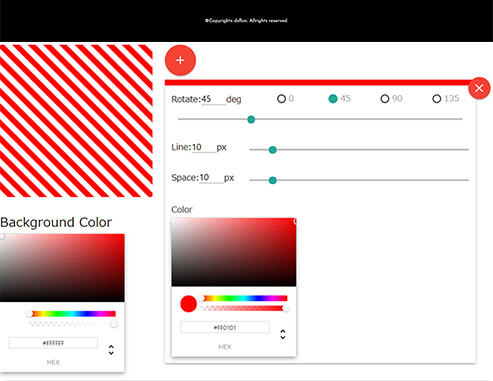
2021年度版】おすすめCSSジェネレーターサイト17選 シャドウ、フキダシ 
いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃 
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
時短で簡単に!ストライプ・背景グラデーションをCSSで! triBlog 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS3で作るシンプルなマウスオーバーアニメーション5種 webOpixel![]()
0 Response to "見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋 - css3 背景 ストライプ"
Post a Comment