レスポンシブのフローティングバナー(追従バナー)の作り方【コピペOK - css3 背景固定 レスポンシブ
レスポンシブのフローティングバナー(追従バナー)の作り方【コピペOK 
CSS|ページ内リンクの上下位置を調整する方法
Related

HTMLとCSSだけでモーダルウィンドウを作る u2013 8beat Studio

2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個

サイトの背景に固定画像を設置する ウサヲブログ

CSS3で正円を描いてみる Designmemo(デザインメモ)-初心者向けWeb

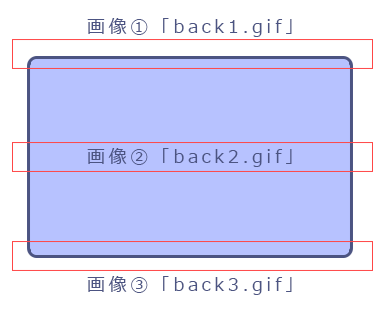
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!

MdNの電子書籍『現場で役立つCSS3デザインパーツライブラリ』他、販売

背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK

CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java

背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK

CSS3 スクロールバーのスタイル 使えるUIサンプルギャラリー kipure


0 Response to "レスポンシブのフローティングバナー(追従バナー)の作り方【コピペOK - css3 背景固定 レスポンシブ"
Post a Comment