CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web - cssアニメ ーション 背景 ふわっと
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
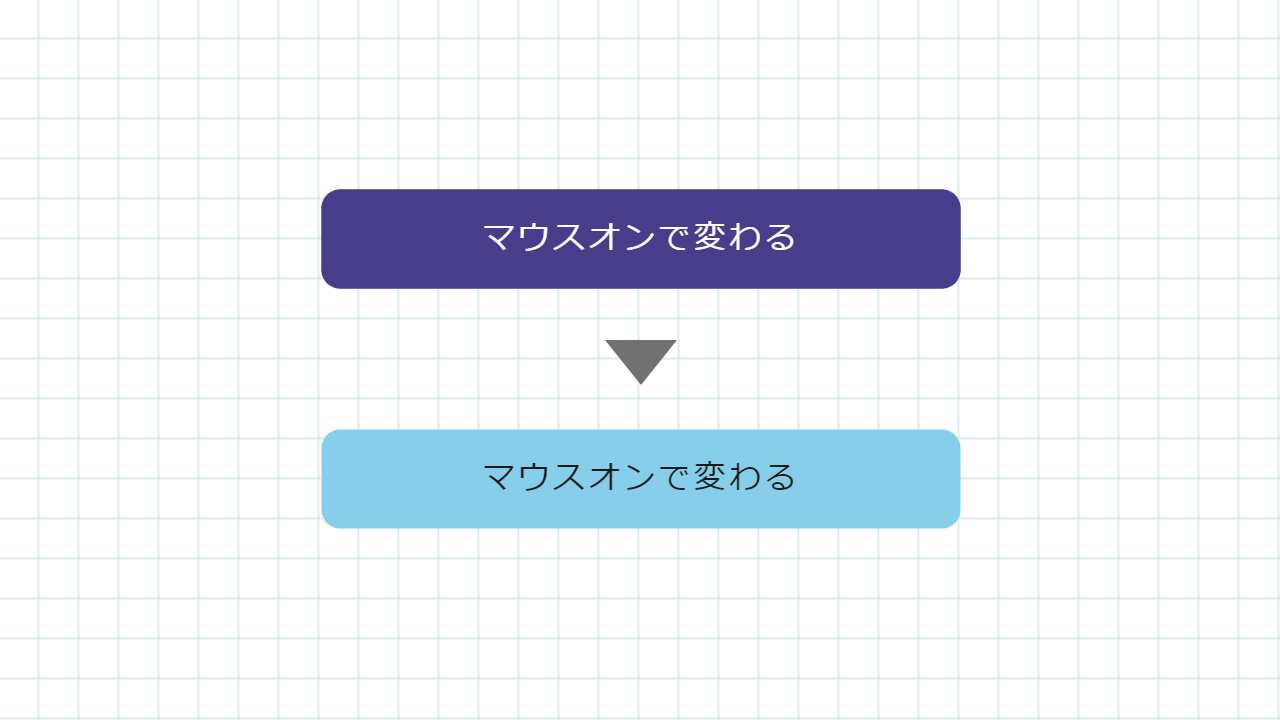
マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space
hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit
マウスを乗せると背景色と文字色がふわっと変わるボタン 角丸 横幅固定 
CSS】CSSのおしゃれなホバーエフェクト5選 - bagelee(ベーグリー)
CSSコピペだけ】おしゃれな動きのアニメーションサンプルコードが 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
画像ホバーした時、半透明の白色レイヤーをふわっと乗せる u2013 書道を
グラデーションにアニメーションをかける方法 - +code
background-imageはanimationやtransitionで動かせない iret.media
html/css でホバー画像のエフェクト・アニメーションを実装しよう 
簡単】スクロールした時画像を下からふわっと表示させる方法「フェード 
0 Response to "CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web - cssアニメ ーション 背景 ふわっと"
Post a Comment