CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景固定 レスポンシブ
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
CSS】CSSだけで作るアコーディオンメニュー WEBDESIGNDAY
無料で最強!レスポンシブ対応の高品質HTMLテンプレート23個まとめ 
たった3行から!サイドバーを圧倒的に見やすくする「半固定化CSS」3つ 
コピペで簡単!レスポンシブ対応の固定ヘッダーナビ作成! 刈谷 
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめて 
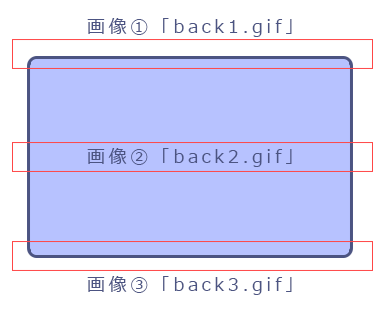
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
Webデザインの新しい教科書 改訂新版 基礎から覚える、深く理解できる
CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する 
レスポンシブのフローティングバナー(追従バナー)の作り方【コピペOK 
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える 
CSS3で正円を描いてみる Designmemo(デザインメモ)-初心者向けWeb 
0 Response to "CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景固定 レスポンシブ"
Post a Comment