HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし) - cssアニ メーション 背景 ふわっと
HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし)
要素をふわっと出す、css3アニメーションで簡単エフェクト
Related

JS不要、コピペで1分】CSSだけで作るマウスオーバーでふわっと色が

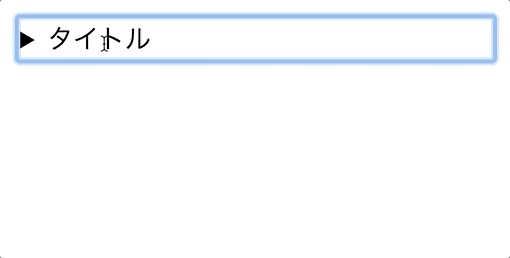
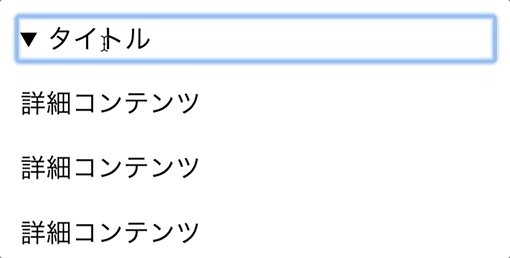
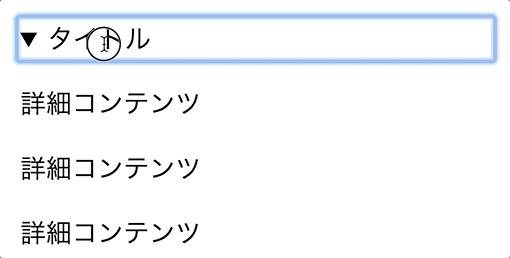
detailsとsummaryタグでアコーディオンを作る - HTMLリファレンス

CSSで作る汎用性の高いシンプルなボタンデザイン20 KYOMI

CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン

SVGのアイコンにhoverでふわっと色を付ける(SVG, JavaScript, CSS

〔 〕選択プルダウン(SELECT~OPTION)をおしゃれにするCSS

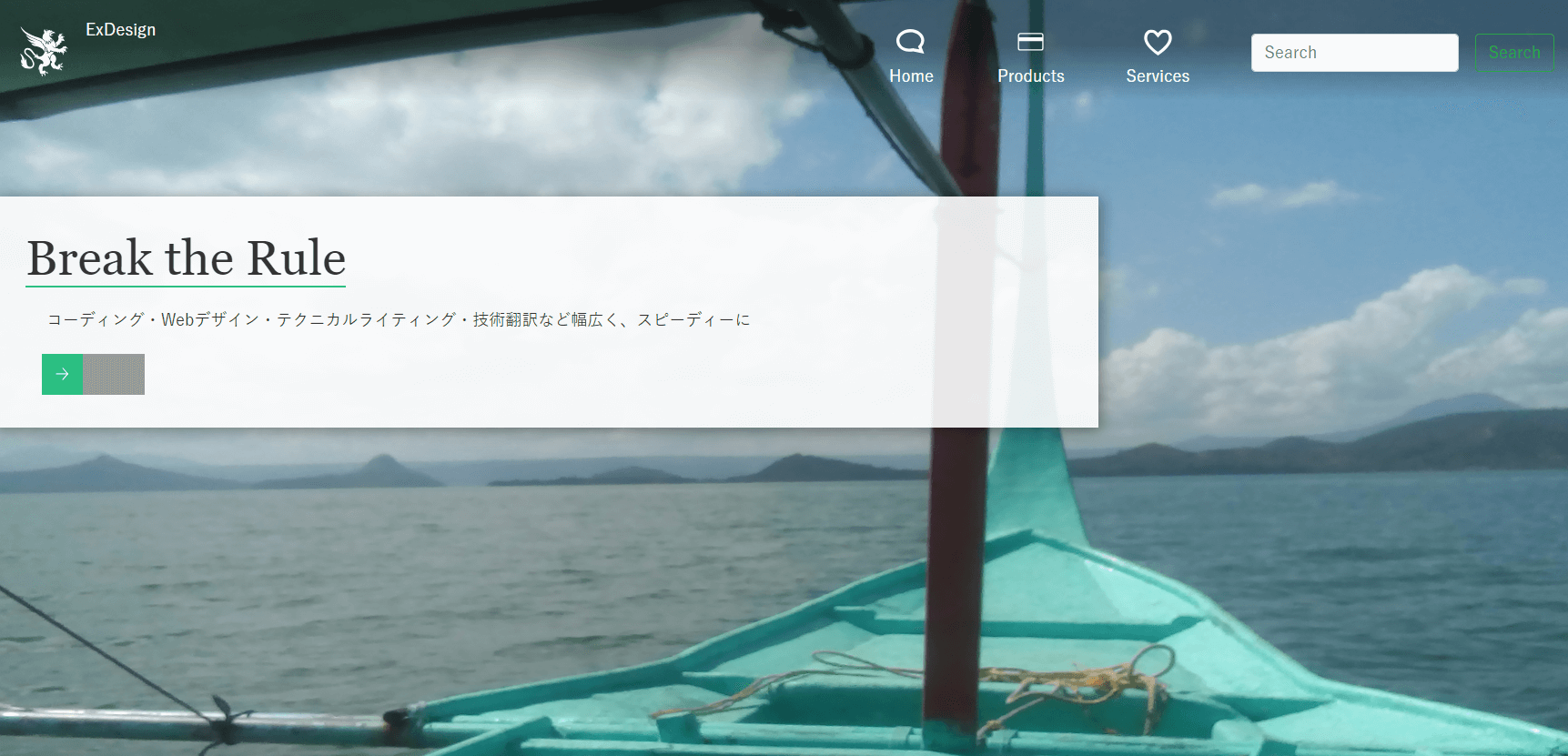
現役フロントエンドエンジニアがガチでおすすめ!画像アニメーション

〔 〕選択プルダウン(SELECT~OPTION)をおしゃれにするCSS
 You have just read the article entitled HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし) - cssアニ
メーション 背景 ふわっと. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/01/htmlcssjavascript-jquery-css.html
You have just read the article entitled HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし) - cssアニ
メーション 背景 ふわっと. You can also bookmark this page with the URL : https://stella0on2.blogspot.com/2022/01/htmlcssjavascript-jquery-css.html

0 Response to "HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし) - cssアニ メーション 背景 ふわっと"
Post a Comment