CSSで「要素が空の時の擬似セレクタ」を使う。 - css3 背景画像 ぼかし
CSSで「要素が空の時の擬似セレクタ」を使う。
コピペで実装!CSS3でオシャレなデザインのサンプルコード47選|ferret
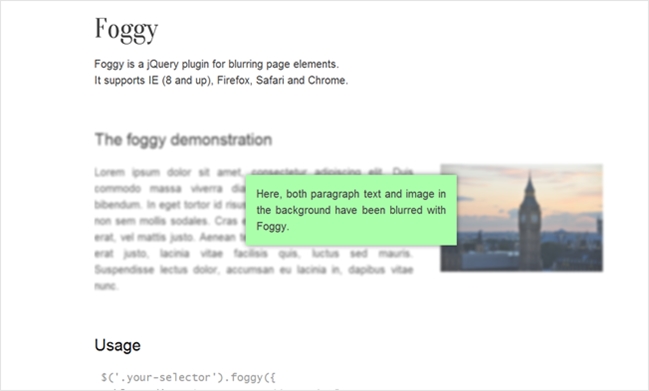
CSSだけでできる背景画像をぼかす方法!画像加工不要で超簡単 
どれが本命?CSSやJQueryでぼかしのエフェクトをかける方法を一通り 
機能が増えて表現の幅が広がったCSS3 htmlとcss3-ホームページ制作会社 
機能が増えて表現の幅が広がったCSS3 htmlとcss3-ホームページ制作会社 
WebCreator Note - Home Facebook
CSSで背景画像のみぼかして表示したりする際のメモ。
CSS3 要素を回転させる 使えるUIサンプルギャラリー kipure
機能が増えて表現の幅が広がったCSS3 htmlとcss3-ホームページ制作会社 
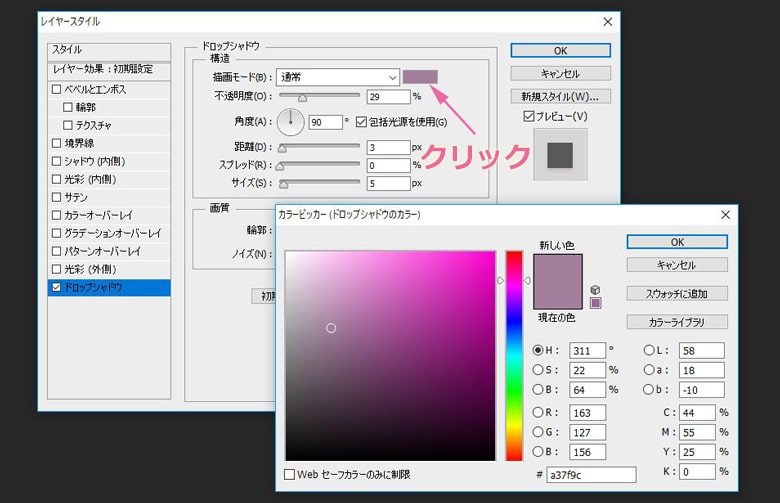
PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal
CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ 

0 Response to "CSSで「要素が空の時の擬似セレクタ」を使う。 - css3 背景画像 ぼかし"
Post a Comment